
The UX Fundamentals That Every Product Manager Needs To Know
When product managers incorporate UX principles into their decision-making, they ensure their products are not only functional but also intuitive, engaging, and aligned with user needs.
A well-designed user experience (UX) can be the difference between a successful product and one that struggles to gain traction.
Product managers (PMs) play a crucial role in defining product vision and strategy, but to truly create products that resonate with users, they must understand UX fundamentals.
We’ve seen this time and time again with our SaaS clients. When PMs incorporate UX principles into their decision-making, they ensure their products are not only functional but also intuitive, engaging, and aligned with user needs.
If you aren’t upskilled yet, don’t worry. In this article, we’re diving into the fundamentals every product manager should know.
What is UX?
The term user experience, or UX for short, describes the overall experience of using a product (e.g., website, digital application, etc.). It covers all aspects of a user’s interactions, including perception.
The key components of UX are, intuitively, elements that impact a user’s experience with a product. This includes:
- Interactions: The various ways that users directly and indirectly interact with a product or service.
- Perceptions: The subjective experiences a user has with a product or service, including their emotions and personal beliefs.
- Context: How and where users interact with the product or services. The general environment impacting the experience.
- Usability: The practical elements of an experience like accessibility and task completion.
Why do product managers need to know UX fundamentals?
As a product manager, understanding UX fundamentals is crucial for creating products that are both functional and delightful for users. This is true whether or not you have an internal UX team.
Knowing UX fundamentals enables you to be a better collaborator. Even if you have specialists on your side, knowing the fundamentals of UX allows you to converse, collaborate, and incorporate the user into all product decision-making.
If you’re working on upskilling your PM role to include UX fundamentals, good for you. You’re doing the work that will not only deliver better business outcomes but will also make the internet a better place.
Here are some key UX principles and practices that every product manager should know.
UX research
The core pillar of UX that can’t be ignored is: always start with research.
UX research is fundamental to successful product development and optimization. It uncovers how your customers interact with your site and the journeys they take to purchase.
Beginning to understand the experience means digging into data and leaning on UX research methods to discover how users feel when they’re on your site. Here are a few important ones to keep in mind.
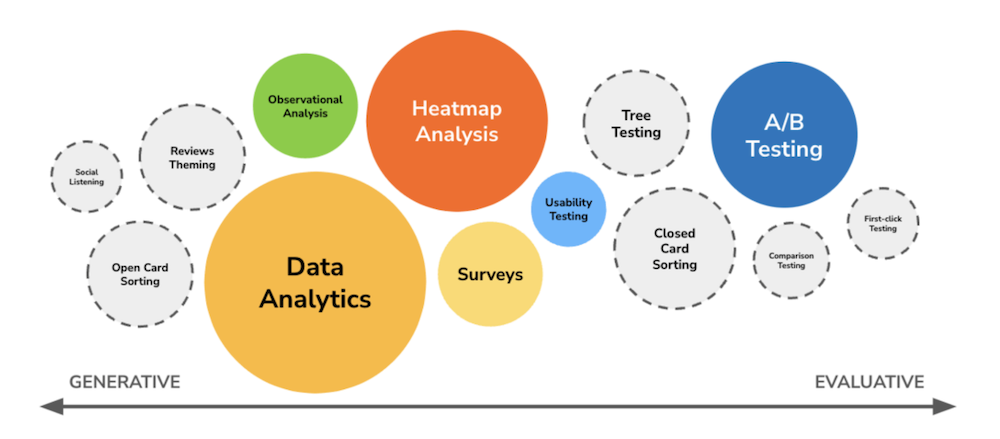
Discovery research
Discovery research helps you understand use cases and user needs. It can ground you in what problems to solve and what is going on in the market.
Example: Desk research is a type of discovery research that collects material or data from public sources like reports.
Generative research
Generative methods are great for understanding what’s happening on a website and forming hypotheses about what would work better. It helps you ideate problems that need to be solved and what product interventions could support users.
Example: Interviews, surveys, and market research are all forms of generative research.

Generative research is great for ideation, but in order to move forward with confidence that your solutions will actually work, you need evaluative research.
Evaluative research
Evaluative research helps you understand task completion, satisfaction, and whether users are able to accomplish core tasks within your app.
Example: Task completion analysis and user testing are evaluative research methods that offer insight into how your experience is working.
Evaluative research also helps you test treatments against the current experience, understand if core user needs are met, and if the solution will generate positive outcomes for the business.
Example: A/B testing is a form of evaluative research that delivers validation on changes.
Competitive analysis and journey mapping
Competitive analysis and journey mapping help you understand if your app delivers on value promises better or worse than other solutions. Map out the customer experience for your product and that of competitors to uncover where you excel and where you might fall short.
These are the fundamentals. You can learn more about the UX research process here, but by understanding these pillars, you’re already on your way to a more effective product.
Enjoying this article?
Subscribe to our newsletter, Good Question, to get insights like this sent straight to your inbox every week.
User-centered design
Along with UX research, another core fundamental of UX is user-centered design.
User-centered design is the iterative process of putting users at the center of the entire product design and development process. It leans on empathy and a core understanding of user needs to create experiences that align business goals with user needs.
Visual design
Before we dive into the tools used to keep design user-centered, it’s important for PMs to understand the principles of visual design in general.
Visual design is a combination of both graphic design and user experience (UX) design that uses aspects of the site, such as brand identity, internal consistency, and visually communicated goals, to provide a unified, cohesive experience to its users.
A strong visual design doesn’t detract from the site’s content, usability, or conversion potential. Instead, it enhances these functions by creating an engaging and trustworthy experience for users.
You can explore the principles (with examples) in this visual design deep dive.
Now, with visual design in mind, how do teams make sure beautiful visuals actually keep the user as the priority? User-centered design leverages tools like wireframes and prototypes to get user feedback throughout the design process.
Wireframing
A wireframe is an illustration of an application or website page. It is a simple (often greyscale) visualization. Wireframes outline components of the page (like text, images, navigation, etc) in a hierarchical format. They are an early blueprint that UX designers can then validate against user needs and business goals before committing to a final design.
Designers create wireframes to visualize and evaluate core flow and features. Those basic designs are then leveraged in user testing, and put in front of real or look-alike users for feedback.

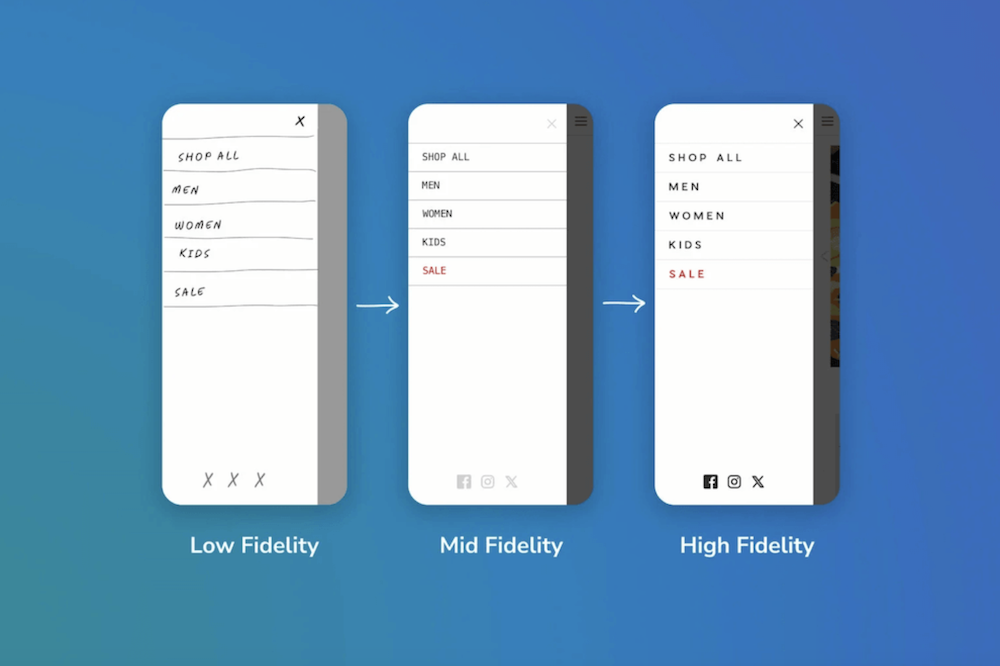
Prototyping
Prototyping is an essential part of the UX design process and can unlock your team’s ability to validate ideas before you send them to development.
In literal terms, a prototype is a first or early model of a proposed design passed to the development team before being coded onto the website. For product teams, prototypes are early samples of a product intentionally designed for testing. It is a quick way to get something to evaluate with users.
They can range from simple pen and paper sketches to highly interactive mockups in tools such as Figma. With prototypes, you can get user feedback on pages or app elements, which can be used to iterate your way to a better digital experience for your users.
To illustrate the idea, you may use a prototype when redesigning your website’s landing page. You may sketch ideas out in a wireframe and get either internal or external feedback before layering on your brand design and sending it to development for implementation.
Inclusive design
The last fundamental of user-centered design that is important to understand is inclusivity.
Not all users are the same, and therefore, it’s crucial to design a product that is functional and helpful regardless of the user’s personal circumstances.
Inclusive design is about providing an equitable experience for everyone. The goal is to never sacrifice the experience of one community of users for another. The implementation of an inclusive feature should address the needs of a minoritized community without negatively impacting mainstream users.
User-centered design is for all your users, so don’t ignore a subset that may need special accommodations or features.
Usability
Usability is a measure of how well a user can achieve specific goals within a product. It is the product’s ability to deliver an experience that a user can efficiently and easily navigate.
Another UX fundamental, usability includes elements like learnability, error prevention and recovery, memorability, and efficiency.
Learnability
This considers how easily a new user can understand and start using a system effectively. A highly learnable interface has clear cues, intuitive navigation, and minimal need for instructions or prior experience.
Error Prevention and Recovery
Error prevention and recovery is a system’s ability to minimize user mistakes and help them recover quickly if they occur. This includes designing intuitive workflows, providing clear error messages, offering undo options, and preventing irreversible actions.
Memorability
Understand how easily users can remember how to use a system after a period of inactivity. A memorable interface reduces the need for relearning and allows users to quickly regain proficiency when they return.
Efficiency
Efficiency in this context refers to how quickly and easily users can complete tasks once they are familiar with the system. High efficiency means fewer steps, minimal friction, and optimized workflows that reduce time and effort.
Iterative testing and feedback
PMs should consider the importance of iterative testing and feedback as one of the fundamentals of UX.
Similar to UX research, this incorporates forms of evaluative research like rapid testing and A/B testing to validate ideas but also includes simpler elements like feedback loops. Setting up systems with sales and customer success that send you user feedback. When you make changes, send those back to the user or teams to make sure they accomplish what they set out to.
An ethos of UX is never let timing hold you back from staying user-centered. The best product launches consider UX even on tight timelines. If you feel the need to launch quickly, you should at least perform what Emma Leyden, human-centered product leader, calls a “gut check.”
“Your ‘gut check’ can be done in low-effort ways. It won’t give you the most confident answer, but something as simple as showing a design to like friends and family before you launch can teach you a lot.”
As a good rule of thumb, Emma encourages having some kind of user research scheduled every week, even if it’s as simple as letting someone see or use the prototype of a product and voicing their thoughts aloud. You can learn a lot about the usability of a product with this kind of approach.
For more sophisticated companies, a best practice is to conduct regular UX audits on your product to encourage iterative improvement. Another good strategy is to create theme-based roadmaps that center around the user experience.
UX metrics of success
UX success metrics vary based on the goals of your company and your product. To get your footing on what kind of metrics are used for UX success, consider this framework.
Google, a UX leader, created a simple methodology to track progress toward goals that aren’t directly related to business outcomes. Called the HEART framework, it measures the quality of the user experience via five metrics:
- Happiness: Measures of user attitudes, often collected via survey. For example:
- Satisfaction
- Perceived ease of use
- Net-promoter score
- Engagement: Level of user involvement. For example:
- Number of visits per user per week
- Number of photos uploaded per user per day
- Number of shares
- Adoption: Gaining new users of a product or feature. For example:
- Upgrades to the latest version
- New subscriptions created
- Purchases made by new users
- Retention: The rate at which existing users are returning. For example:
- Number of active users remaining present over time
- Renewal rate or churn rate
- Repeat purchases
- Task Success: Efficiency, effectiveness, and error rate. For example:
- Search result success
- Time to upload a photo
- Profile creation complete
You can apply HEART to a specific feature or the entire product and help to identify goals, signals, and metrics for each of the five categories.
The HEART framework is a good starting point for keeping teams on track to deliver better user-centered products.
The goal is to integrate user-centered metrics into the decision-making process across the organization.
How PMs and UX teams can work together for better products
Now that you know the fundamentals of UX, as a PM, you are set up to successfully do your job more effectively and with the user in mind.
By embracing UX principles, product managers can ensure their products are not only functional but also delightful and effective. Integrating user-centered design, research, and continuous testing into product development leads to better outcomes for both users and businesses.
For product managers with internal UX teams, you can collaborate by doing things like:
- Hold a kickoff meeting with both PMs and UX designers to outline objectives, assumptions, etc.
- Conduct joint research sessions (e.g., customer interviews).
- Develop shared documentation outlining key findings.
- Regularly review prototypes together based on feedback loops.
If you don’t have the internal resources for UX research and design, you can hire an unbiased perspective and receive actionable recommendations. Get in touch with The Good if you’re ready to get started.

About the Author
Jon MacDonald
Jon MacDonald is founder and President of The Good, a digital experience optimization firm that has achieved results for some of the largest companies including Adobe, Nike, Xerox, Verizon, Intel and more. Jon regularly contributes to publications like Entrepreneur and Inc.