How Millennials And Mobile Are Changing Marketing (and How to Adapt)
Mobile technology has changed the face of marketing and millennials will be leading the direction of consumer desire for at least another decade. Are you prepared?
It’s a marketing “perfect storm” – one that many marketing leaders aren’t prepared to address.
At over 75 million strong, millennials are now the largest demographic in the USA. Their numbers are expected to peak in about 10 years at over 81 million.
Couple that with the now-dominant generation’s fascination with mobile computing, then look at your marketing channels and messages.
Do they fit?
Let’s look at how mobile millennials are contributing to a rearrangement in marketing best practices.
Then, we’ll consider a strategy that can help you weather the storm in style.
Millennials Now Outnumber Boomers
We’ve known it would happen eventually. Now, according to the U.S. Census Bureau, it’s a fact: Those born circa 1980 – 1995 officially outnumber the infamous Boomer Generation.
There are more millennials than boomers in the workforce, and millennials are the fastest-growing marketing segment.
There’s more to the picture than the numbers, though.
For instance:
- Boomers prefer email for communication. Millennials prefer text messaging.
- Millennials like personalized messages and videos.
- Millennials want to have a say. They respond well to user-generated content.
Millennials are a more diverse generation (45% are non-caucasian, compared to 25% of Boomers), and they came of age with computer screens in front of them. They marry later in life, don’t like debt, and love to be rewarded. They will shop around for quality and value, and they tend to be well-educated.
With those and other demographic considerations in mind, let’s look at how smart marketers are tweaking their approach to keep up with changes in the marketplace.
Millennials + Mobile = A Changing Challenge
It’s not just that millennials are a growing force to be reckoned with, and it’s not just that you’re much more likely to find millennials watching a YouTube video than sitting on the sofa with their parents watching TV.
The combination of millennial preferences and the massive migration to mobile, though, lends itself to three marketing challenges every marketing leader must consider at some point. Most have dealt with the first obstacle, but fewer will say they’re comfortable with progress on the other two points.
Three Marketing Milestones Every Website Must Pass
These aren’t three good ideas. They are three imperatives.
Mobile technology has changed the face of marketing and millennials will be leading the direction of consumer desire for at least another decade.
If the digital marketer’s job is to reach the consumer in the best way and with the most effective message, then these three tasks are a given.
Look at them with fresh eyes and an open mind. We’ll provide suggestions to get your motor running, but deeper insight (getting your Stuck Score™, for example) is essential to developing the tactics best for you and your business.
1. Every website must be mobile-friendly
Most online businesses have taken steps towards mobile readiness, though (amazingly) many have not. It’s even possible to find pay-per-click ads on mobile pointing to landing pages that aren’t mobile-friendly.
Let’s say your family is planning a reunion, and a friend tells you about a website with a really cool tool that will allow you to design your own family flag or even flags for each “clan” in your extended family.
Browsing there, though, you not only don’t see the tool, but the website home page shows only a Contact button when viewed via mobile (see the screenshot from The Flag Makers site).

A boomer is prone to wait and check again from home on the desktop. A millennial, though, will dismiss the business altogether, based on one simple (but huge) factor: mobile readiness.
The push to build sites on a separate (.mobi) domain was short-lived, and an extremely poor user experience. Developers found ways to make websites mobile responsive.
Today’s marketers are designing with mobile concerns at the forefront, a practice known as “mobile first.”
A primary technical consideration is page load time. Two seconds is good. Three seconds and you’ve lost them.
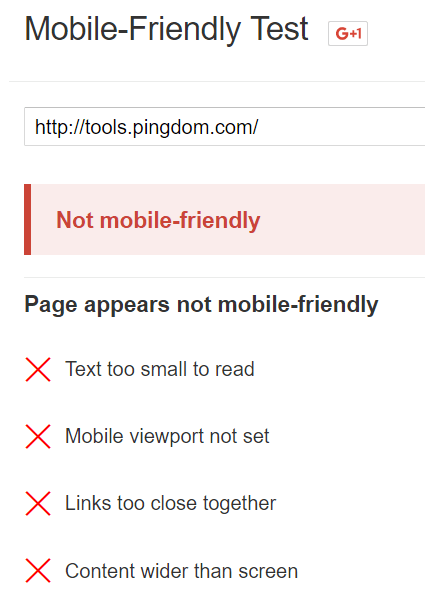
Every website must be mobile-friendly #mobile #cro Share on XAn excellent platform for checking time-to-load is the Pingdom Website Speed Test. Oddly enough, though, that site is NOT mobile-responsive (see the screenshot).

Another resource for checking website loading is Google’s PageSpeed Insights tool.
We checked for mobile responsiveness via the Mobile-Friendly Test.
2. Website content should be optimized for mobile use
Just as developers now tend to take a mobile-first position when designing or redesigning websites, writers and editors should prepare and distribute content with mobile in mind.
The avant-garde are coupling mobile layout with adaptive content principles. It’s a move reminiscent of writing for a newspaper; the most important information is first and prominent.
Begin with a powerful headline that draws the selected audience in. Continue with subheads and messaging that retains the reader’s attention.
Here are some further considerations for mobile-effective writing:
Millennials love images and images tend to draw the eye stronger than text. Don’t let those facts trick you into using more images, though.
Take the contrarian point of view: If you can’t get your message across better with images, cut back on them.
Don’t put distractions in the way of your message, even if they are popular distractions.
Always view your marketing copy from a mobile vantage point. You can use your smartphone for that, or you can take advantage of a tool like mobiletest.me.
Grabbing a corner of the display page and resizing on your desktop may also work, depending on the platform you’re using to work with the text.
You may be shocked when you look at your content from a mobile perspective. Those paragraphs you thought were just the right length on desktop may now appear way too long.
That means you need to break up the text into smaller chunks for mobile viewing (that’s why there’s no bullet points in this list. The paragraphs would be too long).
With practice, you’ll be able to balance the look across all devices.
Website content should be optimized for mobile use. #contentmarketing #mobile #cro Share on XUse shorter titles. While the recommended title length for a blog post is typically given as about 10 words and no more than 70 characters, rendering on mobile likes titles even shorter than that.
Note how HubSpot’s excellent article on character count kept below the sacred 70 for title length, but a mobile view pushes the introductory paragraph below the fold (see the screenshot).

Here are a few more points to consider. Use them as a springboard to keep going. Use the millennial mobile mindset as your standard, and consider your content through that lens.
- Millennials want your brand to deliver a personalized feel that invites them to participate.
- Provide ample opportunity for user-generated content and feedback. Make peer reviews a prominent feature on the page.
- Use rating systems. Give them surveys (an excellent way to determine audience desire). Online marketing is no longer a one-way event.
- Every website should incorporate and encourage social media interaction. Millennials are socially oriented.
- Millennials love video. As with other visuals, though, don’t use video as a distraction. Use it to guide the prospect along your sales journey.
One word of caution here. You must always remember to address your specific audience. Millennials know how to talk to millennials. Boomers know how to talk to boomers. If your customers include both, you still need to address the needs of both. Make sure both voices get transmitted in your content.
3. Attribution and analytics are crucial to mobile success
A typical pathway from the initial discovery of your brand to the first purchase begins on mobile and finishes on desktop.
Marketers continue to seek ways to boost mobile conversion rates, but some of the most valuable activity is centered on determining how to attribute sales proportionately to the various points between first touch and last touch.
Google calls them “micro-moments,” and their guide on the topic is an excellent resource. For PPC advertisers, Google is steadily developing attribution capabilities in the AdWords console.
Whether you’re using Google’s analytics tools, or relying on a different platform, it’s essential that you be able to determine the contributing events along your sales journey and devise ways to track the amount of traffic and conversion rates at those events.
For Google Analytics users, Moz breaks down the process and the key performance indicators (KPI’s) in this article: Reporting Options in Mobile Analytics.
Remember, too, that a primary function of analytics is to enable personalization. Millennials like to see that you’ve done your homework.
Attribution and analytics are crucial to mobile success #analytics #cro #mobile Share on XThree Marketing Milestones – How Does Your Website Rank?
With as much objectivity as you can muster, consider your website from a mobile millennial perspective. These steps can help you do that:
- Run a mobile-friendly test to see how well your site conforms to mobile-responsive criteria.
- Use the Pingdom Speed Test tool to see how quickly your pages are loading. Optimize your website for minimum load time on all pages.
- View your website from a smartphone or a mobile viewing tool. Do it daily. Are you pleased with the appearance and usability of the website? Get your free Stuck Score™ evaluation from The Good. Get rid of all friction and confusion. Make sure your ecommerce site is open for business on mobile, not just on desktop.
- View your website from a millennial mindset. Create a marketing persona for millennial shoppers and determine whether or not your online store is appealing to them.
- Make sure your content displays well on mobile devices and that the visitor can accomplish simple tasks there with minimum hassle.
- Get analytics in line with your mobile aspirations. An excellent starting point is this article on attribution: Attribution Modeling: How to Measure the Unmeasurable.
- If you need outside help, get it. Digital marketing is an ever-changing, fast-moving environment. If you can’t reach all three of the marketing milestones quickly with in-house resources, go outside for assistance. There’s no time to waste. Do it now.
That marketing perfect-storm isn’t brewing. It’s here.
You may need to make changes to your current content.
You may need to put more focus on the technical end of mobile readiness.
You may even need to move from a website platform that’s taken you years to develop, but is a hand-coded nightmare in today’s mobile world.
Digital marketing is dynamic. To keep up, you must be willing to move at a rate that may seem uncomfortable.
Millennials want to change the world.
Help them.

About the Author
David Hoos
David Hoos is the former Director of Marketing at The Good and a trusted advisor to marketing experts.