
User Onboarding: Building A Digital Experience That Converts & Retains [With Examples]
These are the key principles of user onboarding that will help you build an experience that converts and retains.
The roles of ecommerce manager and user experience designer converge when we talk about user onboarding. The goal is to build an initial experience so seamless and insightful, that customers immediately know the value proposition and ‘how-to’ of your product or offering.
While your team might have the same goal, it’s tough to get everyone on the same page about the best way to approach it. What to do when the team doesn’t agree? Use data and research to back you up!
To help you out, we’ve put together the ultimate user onboarding guide. It covers:
- What is onboarding?
- Why exactly is onboarding important?
- Where and when do we see onboarding?
- 3 principles of effective onboarding
- UX psychological levers of onboarding
Each section has examples woven throughout so you can see exactly what works, or what doesn’t, for brands and their digital onboarding. Now, let’s get started.
What is onboarding?
As an experienced digital professional, you probably notice how often you’re being ‘onboarded.’ Like us, you likely browse the online or in-app experiences of other brands to see what their user experience is like.
Onboarding is an action that incorporates a new employee into an organization or familiarizes a new user with a product or service. We’ll be focusing on the second half of the definition, specifically the experience that improves a user’s SUCCESS with the product or service. This is common at the first moments of using a tool, especially with SaaS products and applications.
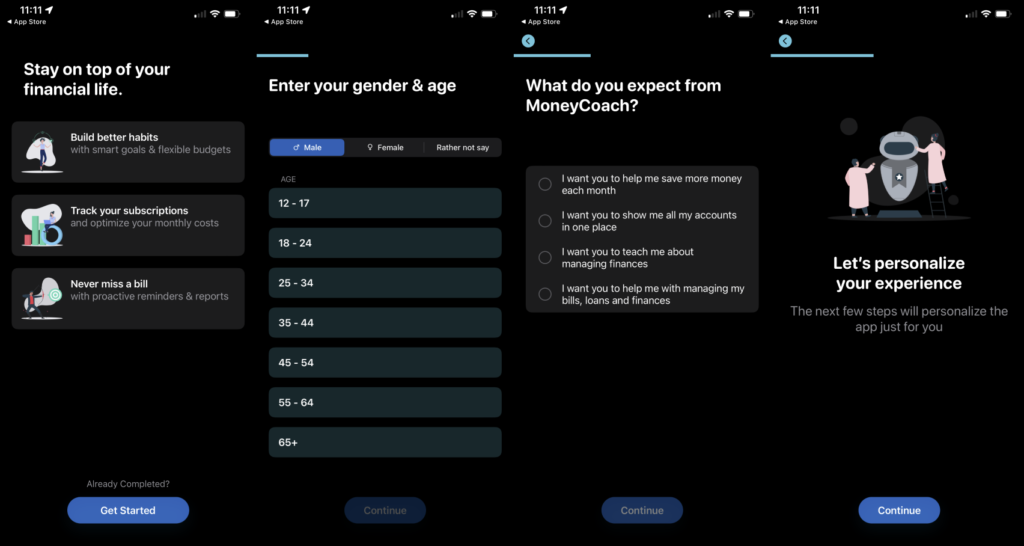
Here is an example of an onboarding experience from Money Coach, a financial health and well-being app. Pictured below, the tool starts an open dialogue with users during onboarding so that later on they can create a more personalized experience.

Why exactly onboarding is important?
Ultimately, the goal of user onboarding is to support the bigger business objective of increasing user retention and reducing churn.

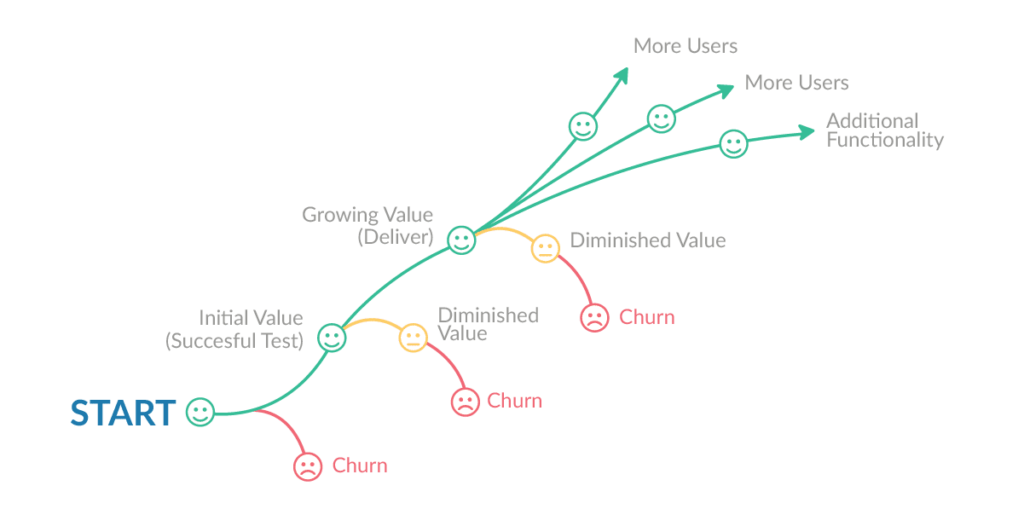
Ideally, the happy path to retention follows along the green line in the flow above. The relationship between customers and products or services remains positive.
Users see the initial value and that value grows over time and usage. The loyalty that stems from this positive experience then leads to product growth, functionality, and of course, revenue. The churn turning point, however, happens when users don’t initially see the value in a product or service.
Simply put, great user onboarding flows are the key to keeping your customers from turning down one of the yellow or red lines. Here are a few data points to illustrate the importance of user onboarding.

How to measure the success of user onboarding
The early indicators of churn are specific from business to business. However, they are translated into onboarding health metrics (measurable actions taken by active users, tied directly to retention).
An online publication like The Washington Post might use leading indicators to measure the “health” of their customer relationships, or whether or not their customers are integrating, or finding value from their services.
In the case of Washington Post, the product team might count actions such as reading articles, logging in, favoriting or sharing an article, downloading an app and subscribing to newsletters as a healthy step toward long-time subscriber retention.
Where and when do we see onboarding?
Sometimes, the best way to understand the range of user onboarding experiences is to take a look at examples, use cases, and activations. So where and when do we usually see onboarding?
Software as a Service (SaaS) products: Canva
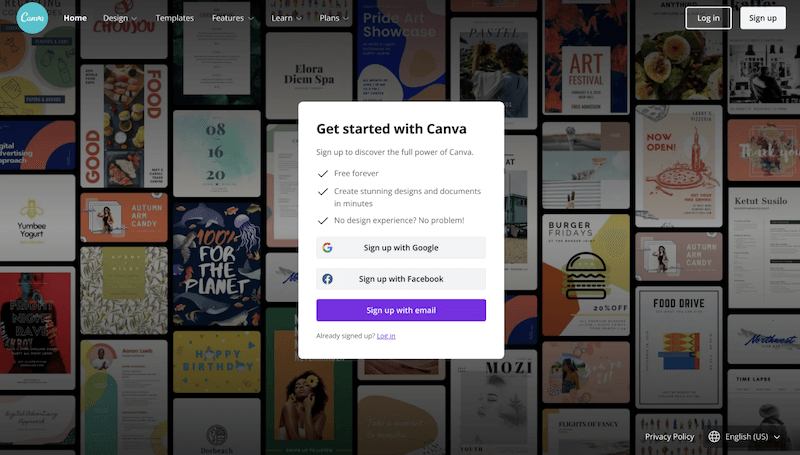
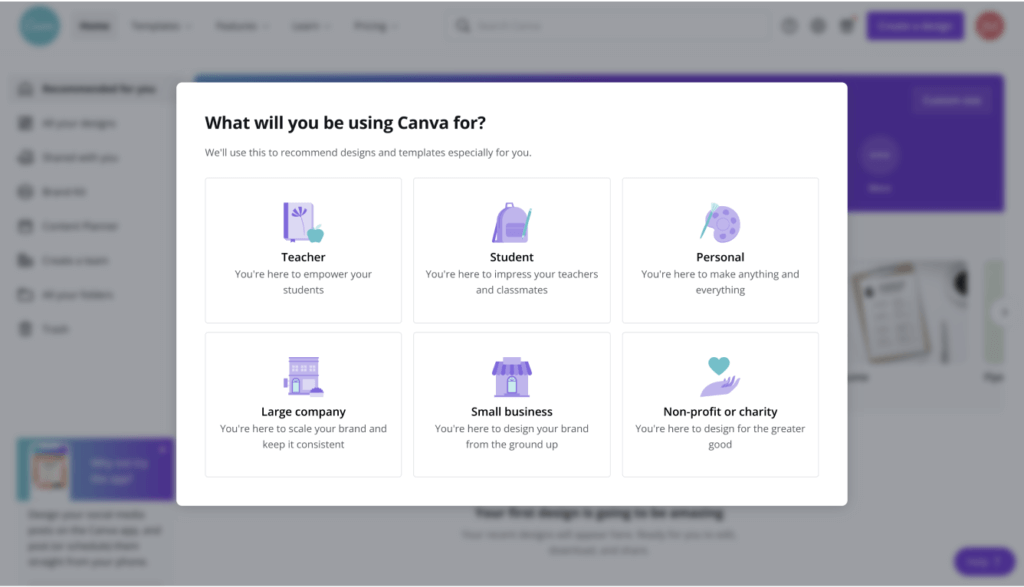
SaaS products typically offer a digital onboarding experience right after signup. For example, here’s the onboarding flow from Canva.



After signing up for a free account, Canva prompts users into an onboarding sequence focused less on the product features, and more on user needs. This allows the company to deliver custom usage recommendations.
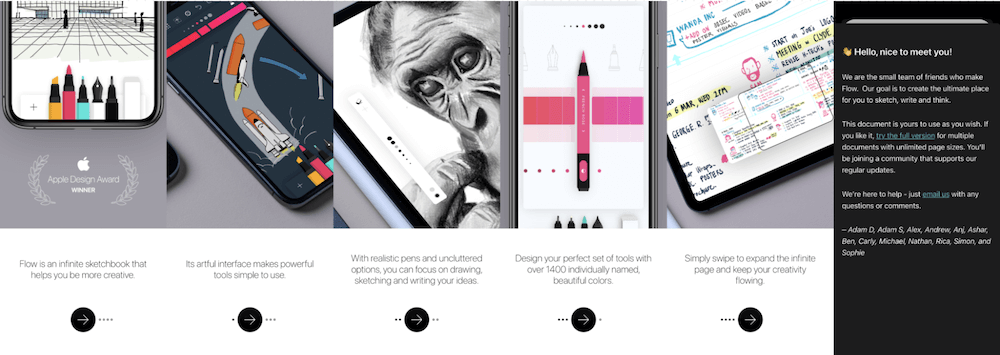
Apps: Flow
In the first moments post-launch, applications will often offer users the chance to walk through features of their newly downloaded tool.
Flow is a good example of this. After the initial launch of Flow, the app encourages users to review their features and even provides a warm welcoming message directly from the team.

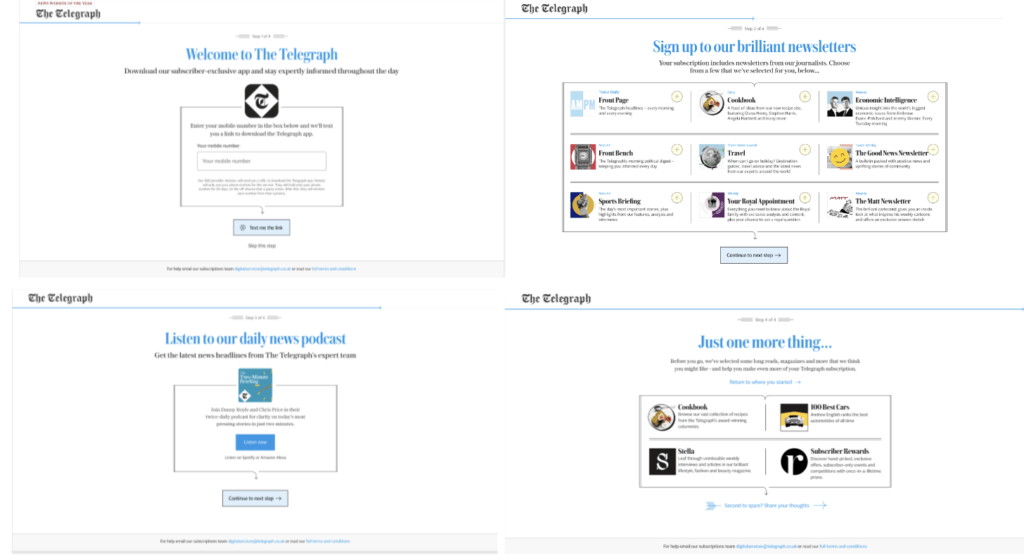
Subscription Products or Services: The Telegraph
After signing up for a subscription, The Telegraph introduces the perks and unique features that the user now has access to.

When is onboarding relevant in the user journey?
- Right after sign up: As we saw in examples above, right after sign up the company often shows you features or has you answer some questions to help you personalize your experience.
- Early-stage product use: You can also see onboarding occur once you’re actually beginning to interact with the service or product.
- Email: Onboarding experiences can live outside of the tool or product itself in the form of emails. Emails become an extension of the product and can overview the tool as a welcome message. Emails can either highlight particular functions or new features of the product or simply encourage users to continue engaging with the product
- Deeper into product use: Onboarding can also be present deeper into its product usage, for example after a free trial. This is called gradual engagement and encourages users to explore and use the product and reach an “aha” moment where they see the product value before the company prompts sign up.
Enjoying this article?
Subscribe to our newsletter, Good Question, to get insights like this sent straight to your inbox every week.
3 principles of effective onboarding
So now that we’ve seen what onboarding experiences are and where we see them, what exactly makes up an effective onboarding experience?
Let’s review three main principles highlighted by Samuel Hulick, a UX expert in user onboarding for nearly a decade.
Integrated > Distracting
The first principle of a successful user onboarding process is to build an integrated experience that is not distracting.
Leverage a user’s sense of immersion, momentum, and flow so that they feel an immediate connection to the product while first experiencing it. Try to find ways to integrate timely, relevant guidance for the user versus handing them a “how to use” manual.
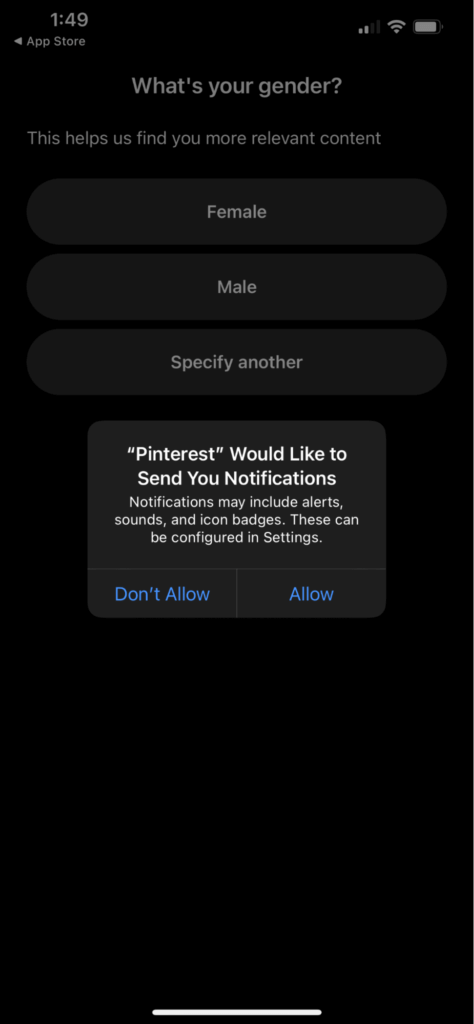
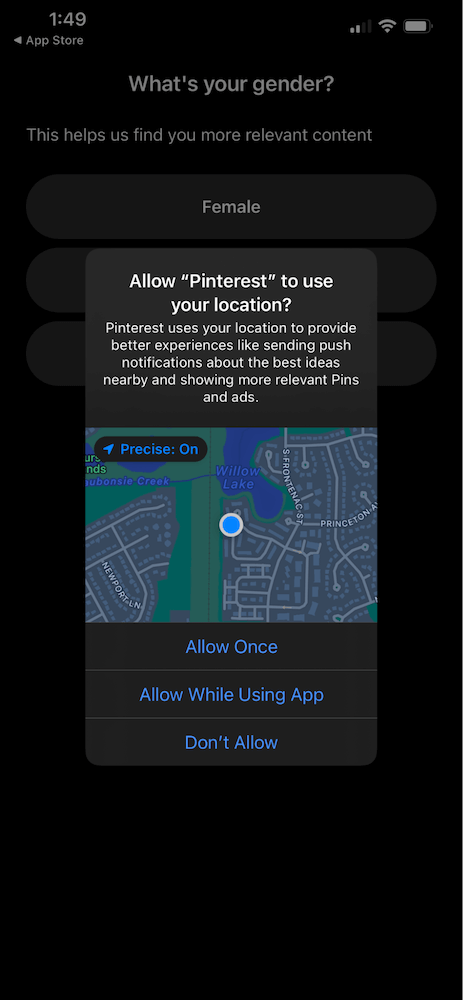
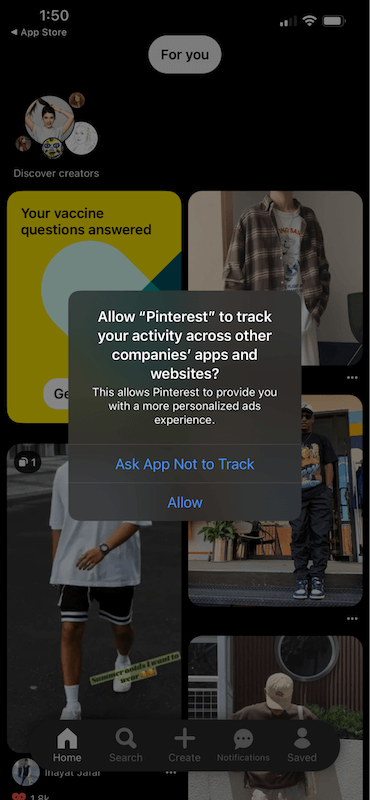
Where does Pinterest miss the mark on integrated > distracting?
Imagine you have just launched into the Pinterest App for the first time and are creating a user profile. All of the sudden, you’re bombarded with requests to send you notifications, access your location, and track your activity.



Would this onboarding experience feel integrated? No. Is it distracting from the main goal of showing how the app adds value to the user’s life? Yes.
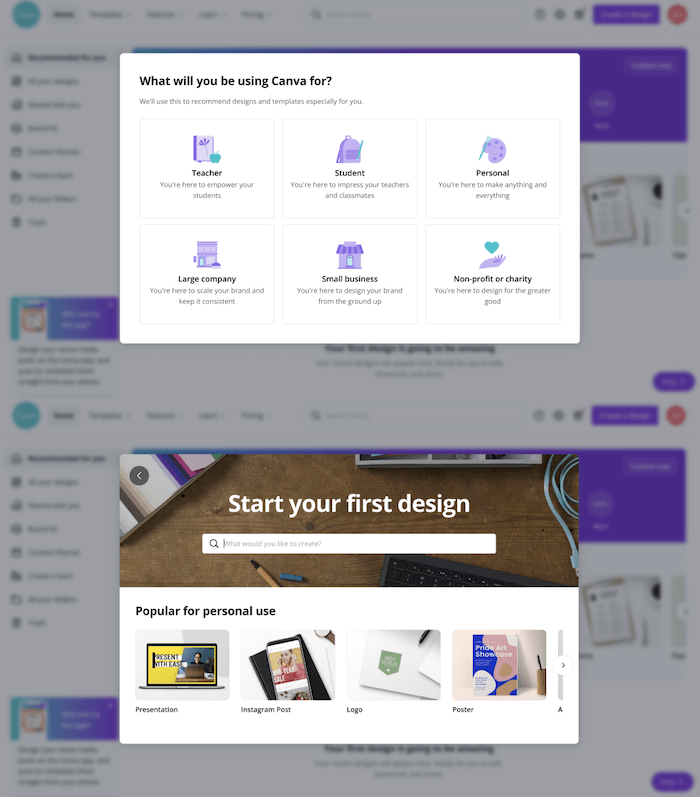
How is Canva successful in integrated > distracting?
Canva provides onboarding that’s integrated into their main dashboard, allowing users to “choose their own adventure.” The customer can self-direct what they’re looking for and the brand then customizes the onboarding so it’s relevant to the user. This builds trust and value between the user and the product.

Empowering > Controlling
The second principle of effective user onboarding is empowering > controlling. Along the same lines as forming a bond with the product, you want the onboarding experience to offer users an ‘aha’ moment where they understand exactly how the product or service makes their life better.
To do this, make sure to emphasize value and empower users to take action for themselves. Also, congratulate users while they navigate the onboarding, to further build a bond with the product.
How does this example miss the mark on empowering > controlling?
As a first-time user, you want to feel like you are working towards a better life when you use the new service or product. You don’t want to feel controlled and trapped in a long product tour that may not even bring you value.
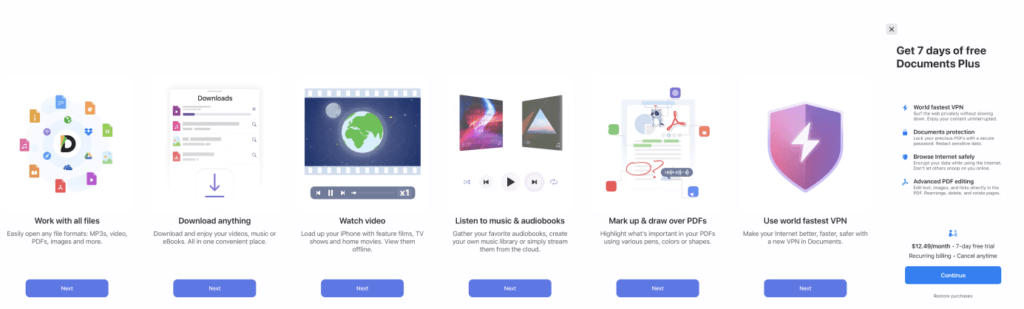
In the example below, Documents shows a controlling onboarding experience that overloads the user with a long journey that hasn’t been customized to their needs.

Instead, a brand should understand what the user’s motivation and aspirations are behind using the product and guide them towards that outcome.
To top it off, the Documents features introduction concludes with a prompt encouraging sign up for Documents Plus. An onboarding journey should empower the users to discover the value for themselves, not force them into an upgrade they aren’t ready for yet.
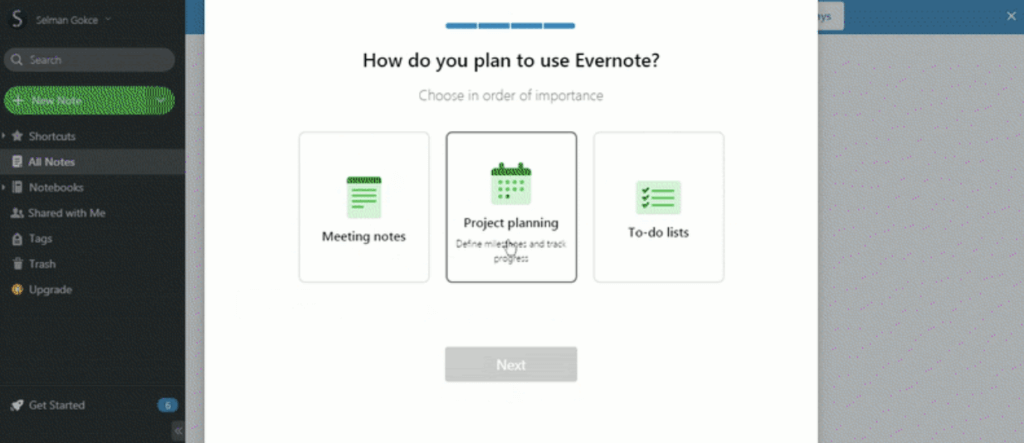
What works about this example from Evernote?
Evernote first captures the user’s motivation behind using the tool and provides them an customer experience relevant to that outcome. They do this without forcing the user down a particular path and share product tips based on what the user wants and not what the brand thinks they want.

Steadfast > Flaky
The third and final principle of effective onboarding is to be steadfast > flaky. Onboarding should extend past the initial usage of the product, adding value to the entire customer lifecycle.
As we mentioned previously, onboarding can and should occur at different moments in the journey for the user as the relationship between the user and product grows.
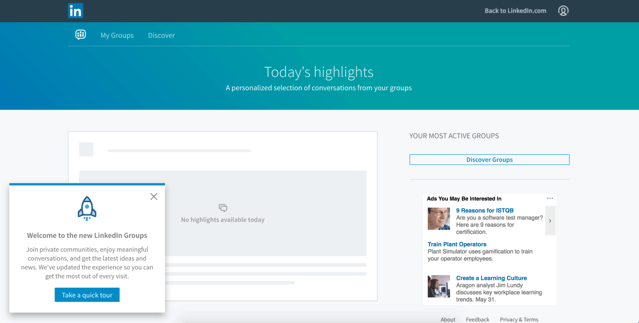
How does LinkedIn miss the mark on steadfast > flaky?
After a user has been using the social network for some time, LinkedIn prompts an onboarding tour for one of its features LinkedIn Groups. Upon opting into the tour, users are thrown into a space with no direction or guidance, leaving them to discover on their own. See the screenshot below.

Unless the user is very curious about what LinkedIn Groups are, they are most likely going to abandon this because the product isn’t offering value in the tour and is putting all of the work onto the user.
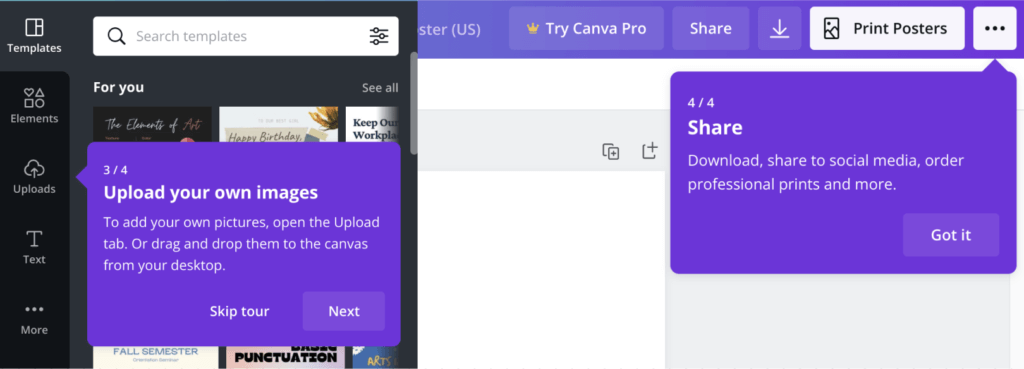
What does Canva do right?
On the other hand, Canva uses quick tool tips and coach marks, pictured below, as users discover new functionalities and features of the app. It gives users continued tutorials, at their own self-directed pace.

UX psychological levers of onboarding (with user onboarding examples)
Beyond understanding some of the key principles to effective onboarding, we can create a deeper connection with the customer and build a better onboarding experience by learning how to meet their psychological needs.
Front-loaded user value
If a user sees how a product or service offers a path to a better version of themselves, they will work to integrate it into their lives. Simply make a good first impression.
Again, you want your users to have that “aha” moment as soon as possible where they come to an understanding that the product will be beneficial to their life. You can pave that road for them and set them on track by front-loading user value.
Success Breeds Success
When you feel accomplished or successful, you’re inclined to continue succeeding. This is similar to basketball players who gain confidence as they continue scoring points (hot streak) or that feeling of when you have a task list of chores to do and you begin crossing them off one by one. Momentum is something that is built and will carry users to want to keep moving forward.
Quick Wins
Quick wins allow users to create that initial momentum and keep sustaining it throughout the journey as long as it’s presented to users. Quick wins should be steps that users can complete that ask too much from the user while also focusing on the value where each step brings them closer to actualizing that “better version” of themselves.
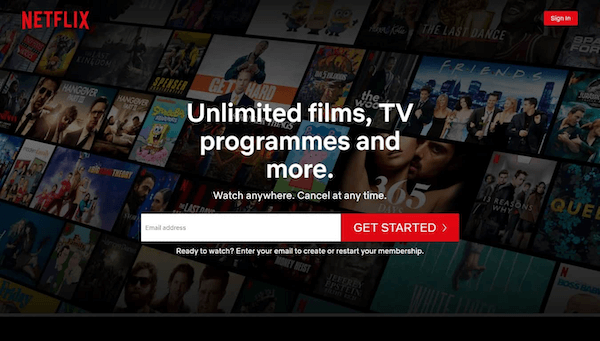
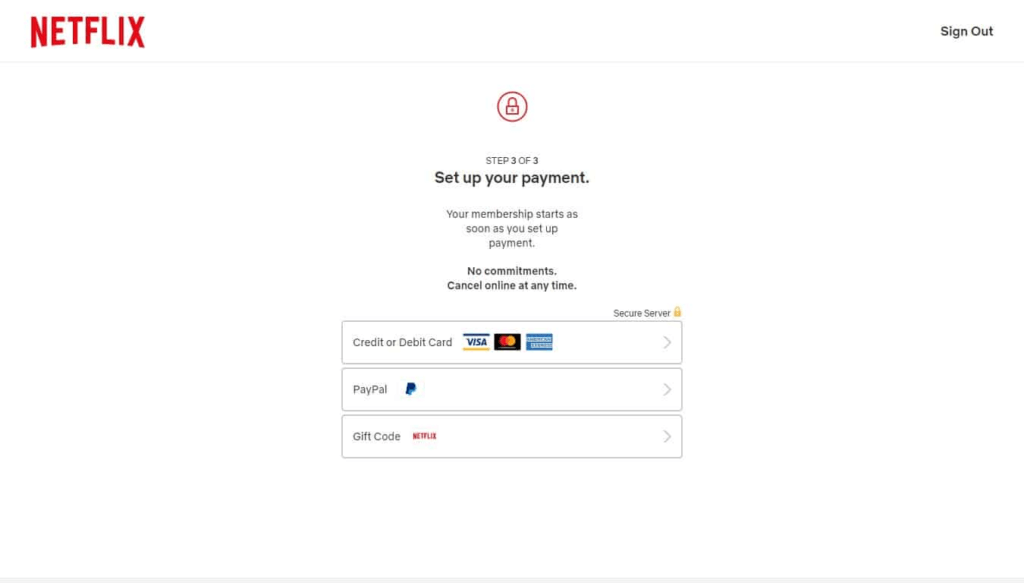
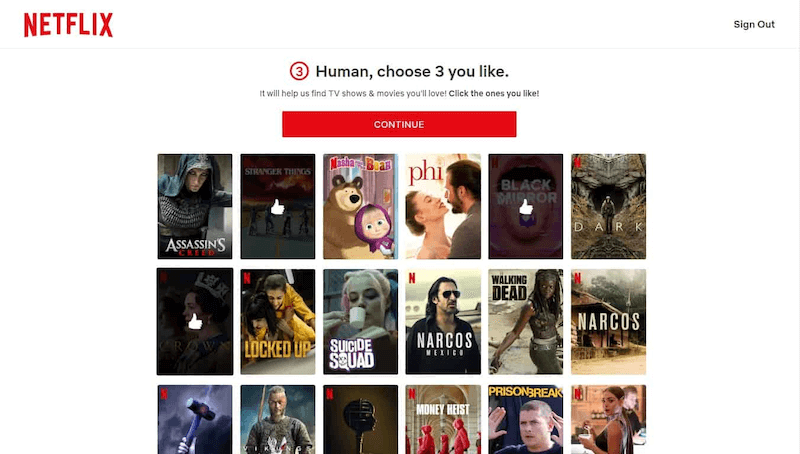
Netflix does a great job providing value upfront and capitalizing on it at every step of the onboard journey on the way to an aha moment.
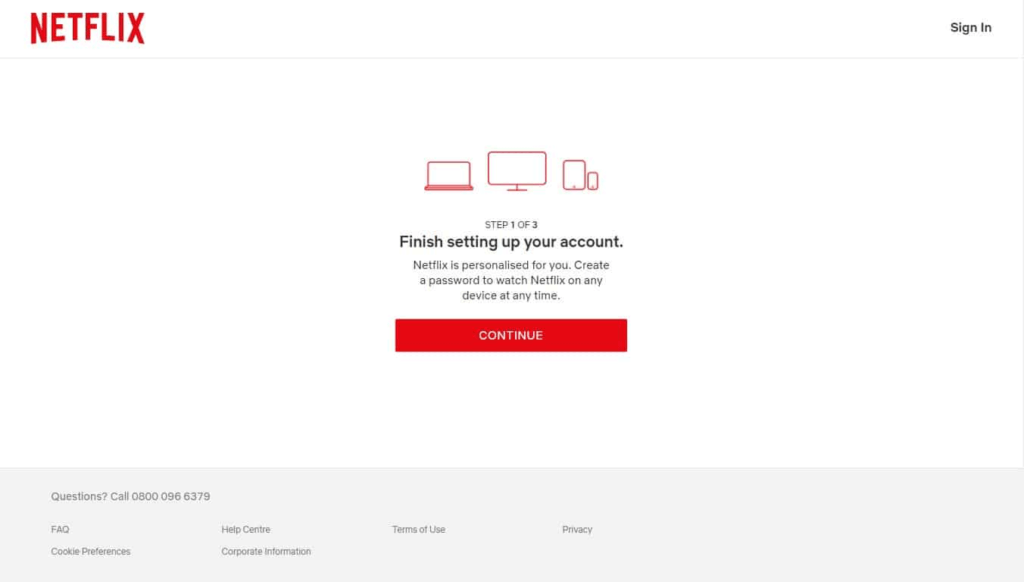
A simple email input kickstarts the onboarding and users are then led into a simple 3 step process. Each step reminds users why input is needed and how it’s going to provide them value later on.


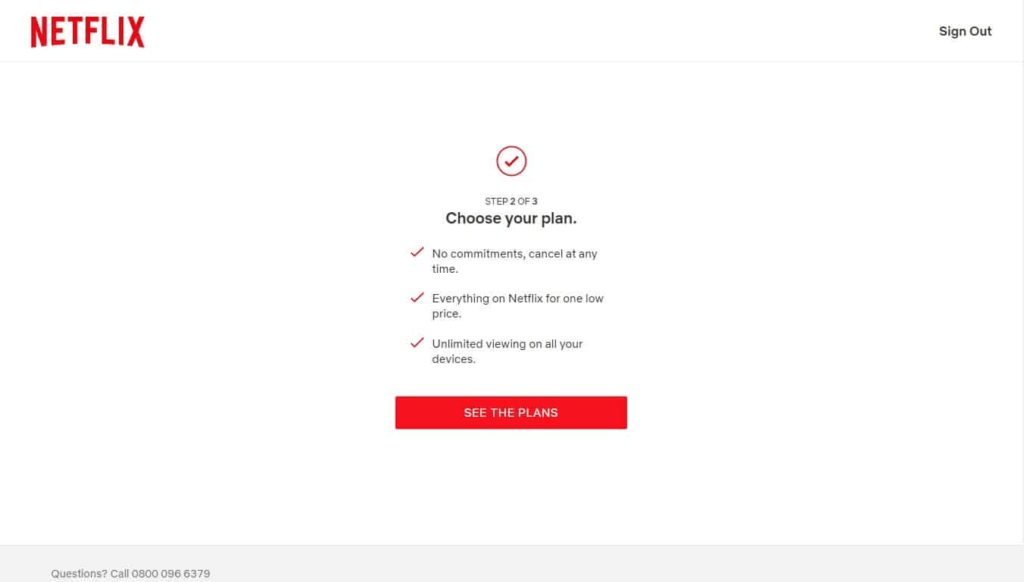
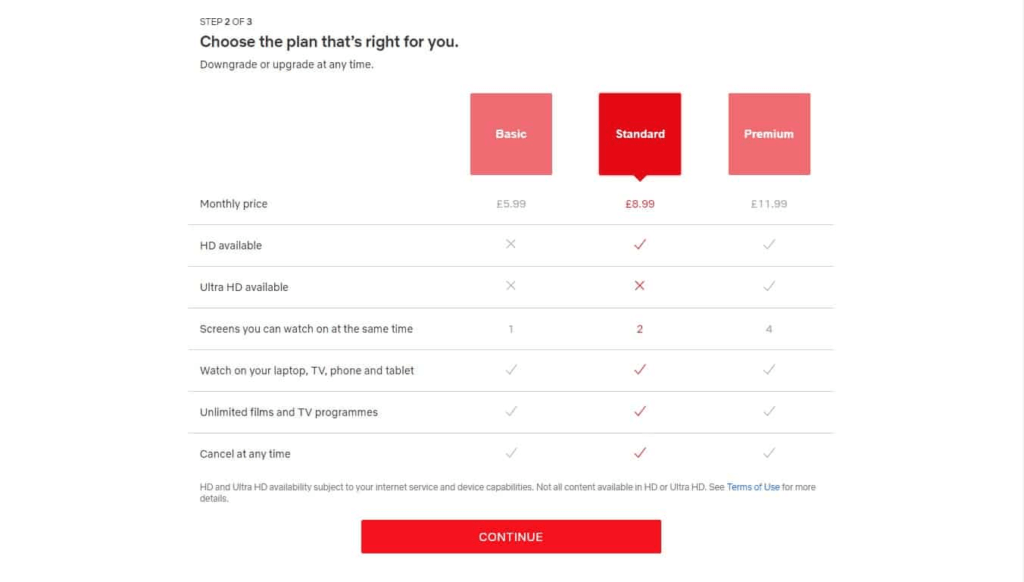
When the choose your plan step arrives, users are reminded about the no-commitment trial and are clearly shown the advantages of each plan.


The final step links the user’s payment, and again Netflix reinforces its no strings attached trial. Additionally, they let the user know that this is the last step — it was that easy!

As soon as you’re done with the 3 step sign-up, Netflix teases that big streaming moment by asking users their preferences. This creates custom, initial recommendations and shows the value of Netflix in a product experience of under a minute.

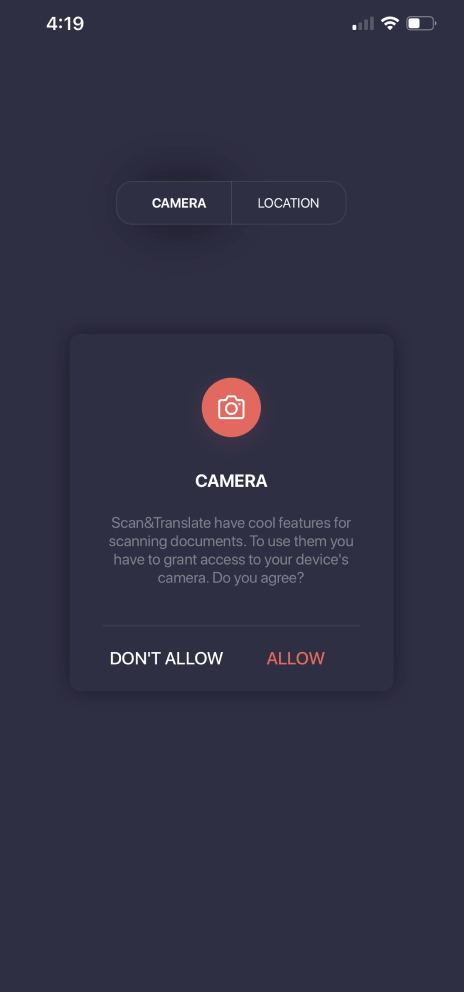
Permission Priming
Preparing, or priming, a user before you ask permission to access their OS system makes it more likely that they’ll comply with your request. This is vitally important because your product might not be able to provide value to the user without access.
Scan & Translate is a great example of permission priming in action. It reminds users that in order to use the scan features and gain value from the app, they need to grant camera permissions to the system.

Success States
Success states are the opposite of “error” states. You let users know that their actions are working. This goes beyond celebrating milestones. Guiding users through a complicated flow of actions should be seen as a continuous conversation between the user and product – and that includes telling them when they’re doing something right.
A success state can serve multiple purposes depending on the timing, placement, and design of the success state but picking the right moments to interject a success state can effectively keep users on the onboarding journey.
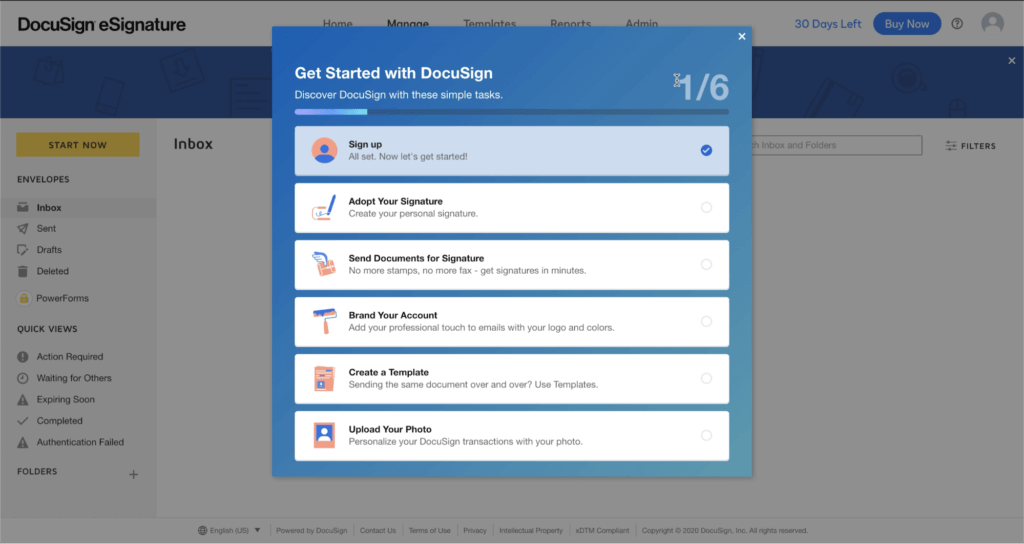
Success States: Confirmation
This type of success state provides validation and assurance to the user that they’re taking the right steps. Inline validation is a common success state for confirmation.

Here’s a real life brand example. DocuSign provides a success state that confirms with users that they’ve already put themselves on a path to success and presents to them a roadmap of what is left for them. This gives them initial momentum and also assurance and clarity.

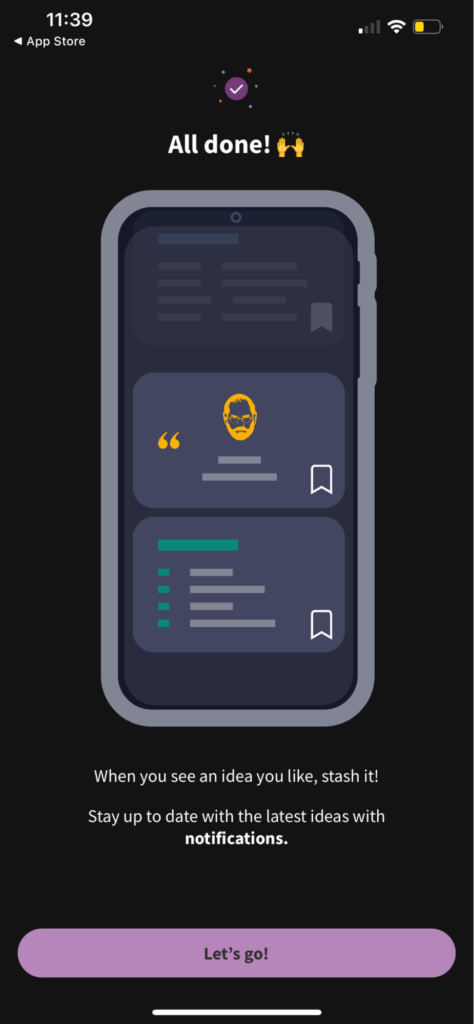
Success States: Context
This success state provides context to the user about where they are in the journey.
This is like digital signposts or wayfinding. If you are a driver navigating a new area, you generally want to find signs that indicate you’re on the right road, especially in an unfamiliar place. This same is true for good onboarding in products. You want to let users know where they are in the onboarding process and provide a clear next step. Do this with a progress bar, numbering, step-by-step, etc.
Here’s a good example. Stash shows a contextual success state that also includes permission priming and encouragement. After collecting your interests, the app leads users to a congratulations screen, letting them know they’re about to begin using the app. At the bottom, they also subtly prime notification access from the user.

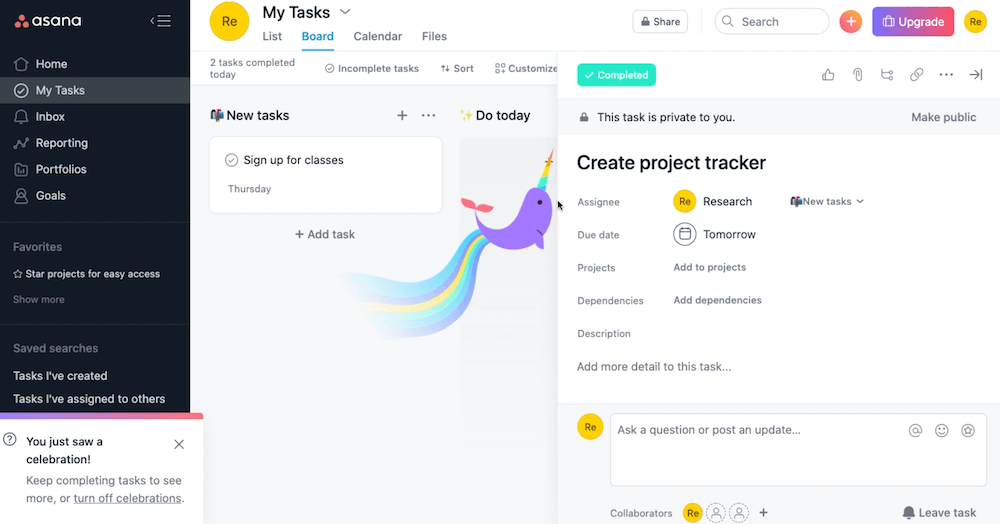
Success States: Encouragement
People love the feeling of genuine encouragement, especially after a big feat or accomplishment. User needs are the same, and encouragement is a success state that helps your users get closer to their ‘aha moment.’
Here’s an example from Asana. The platform actually celebrates the user with a fun graphic when they accomplish a meaningful step in the onboarding journey – completing a task!

Build a better user onboarding experience with The Good
If you’re struggling with churn, I highly recommend you take a look at the user onboarding experience of your site, service, or app. With a bit of research, some tests, and optimizations, you can be back on the path to success.
At The Good, we can help guide you through the optimization process of your user onboarding experience so that you can turn more visitors into buyers or subscribers. Our services page has more information, but don’t hesitate to reach out, we’re here to help!
Interested in learning the laws of optimization?
Opting In To Optimization is a set of principles that will help digital leaders capitalize on unprecedented market demand and build sustainable, thriving businesses.

About the Author
Justin Millan
Justin is a UX & CRO Strategist at The Good. After spending a few years in marketing analytics, he transitioned into the world of UX being an empathetic advocate for users in all stages of the customer journey experience.