
Your Guide To Building A Product Detail Page That Boosts Sales
Are your visitors getting stuck when they get to your products? Utilize these actionable tactics to build product detail pages that convert.
If you’ve ever spent $150 on an air mattress from Amazon because you thought it was actually a giant ice cream sandwich, then you know that product detail pages (PDPs) really matter.

And while that might be a silly, extreme example, most ecommerce sites don’t do the hard work of PDP optimization, which ultimately hurts both their customers and their bottom line.
In this guide, we’ll walk through:
- Why product detail pages are so important
- How to craft product descriptions that sell
- Good examples of PDPs
- Product page design winning tactics
Why is a product detail page so important?
Because your customers can’t physically hold or see your product, your product detail page becomes one of the most important factors in whether a person chooses to purchase from you.
They want to be able to see exactly what your product looks like, what it’s made of, the dimensions, what others think of it, and ultimately whether it meets their needs. Your product may be superior to a competitor’s, but if your product detail pages aren’t, they’ll buy from a competitor with a superior page.
The data backs this up. 87% of consumers say that the content on product pages is the most important factor when deciding to purchase online. And about 8 of every 10 shoppers have opted not to purchase a product because the product content was either insufficient or incorrect.
Yet despite its importance, many ecommerce companies have significantly underperforming product pages. Baymard researchers reviewed 18,000+ product page site elements and 16,000+ best/worst practice examples from leading ecommerce companies in the United States and Europe. Only 49% of the companies had product detail pages that were deemed “good” or “acceptable”.
The lack of quality product pages across the board offers you a unique opportunity. If you can craft product detail pages that are superior to your competitors, you can increase your conversion rates and grow your market share.
Ecommerce product detail page components
A high converting product detail page has multiple components, and if a particular component is missing or of poor quality, it can cost you sales.
Creative components
Creative components are the product details that help customers get a better understanding of what your product is, what it looks like, how it works, etc. This includes price, photos, videos, product information, dimensions, and more. These elements are the digital version of going to a store and looking at or testing out a product.
Conversion components
A conversion component is an element of a product page that urges a visitor to purchase a product now, rather than keep shopping around. This includes things like calls-to-action, limited-time discounts, and highlighting low inventory. These elements can provide the nudge that a customer needs to make a purchase.
Technical components
Technical components help potential customers navigate choosing exactly which product to buy and help overcome any hesitancy or objections they might have. Product comparisons, cross-sells, trust badges, customer reviews, and online chat with customer service or a chatbot are all technical components.
Managerial components
These are the elements of a product detail page that help the customer understand how you handle issues that may come up after they’ve made a purchase. For example, shipping details, guarantees, and return policies are all managerial components. These can help ease customer fears and prevent potential misunderstandings.
How to write powerful a product description that sells
Before we get into strategies for ecommerce product pages, we need to focus specifically on product descriptions in particular. After running hundreds of A/B tests on product pages, we’ve learned that optimizing product descriptions is one of the most cost-effective ways to significantly improve conversions.
A common mistaken assumption about product descriptions is that their primary function is to describe the product. And while that’s certainly part of it, there’s much much more to it. They also serve to:
- Help people decide whether the product is for them
- Persuade people about the benefits of the product and why they should buy it
- Generate search traffic through the strategic use of keywords
With that in mind, here is a general template you can follow that will help you write product descriptions that generate sales. Obviously, you can customize this to fit your brand and industry, but it provides you with a solid starting point.
- Use a descriptive product title that both hooks your audience and contains relevant keywords a person may search for
- Write a descriptive paragraph that explains the primary benefits of your product for the customer. Naturally incorporate important keywords for SEO purposes
- After the paragraph, create a bulleted list that highlights key features and how each feature benefits the buyer
- Reduce objections by answering common questions
The point of this template is not to give you a formula to literally follow every time you write a product description. It’s to help you write descriptions that fulfill every aspect of their job instead of just blandly describing what a product does.
Ecommerce product detail page winning tactics
Now let’s walk through the winning tactics for each of the different components of your product detail pages.
1. Be descriptive with your product name
Your product names should be as descriptive as possible since each word represents a potential organic search keyword. Descriptive names tend to rank better in Google search since they allow users to find the exact product they want.
Include the name of the product, as well as any defining characteristics or variations that a person might search for. For example, if you sell clothing, your product name could also include the type of fabric a garment is made from.
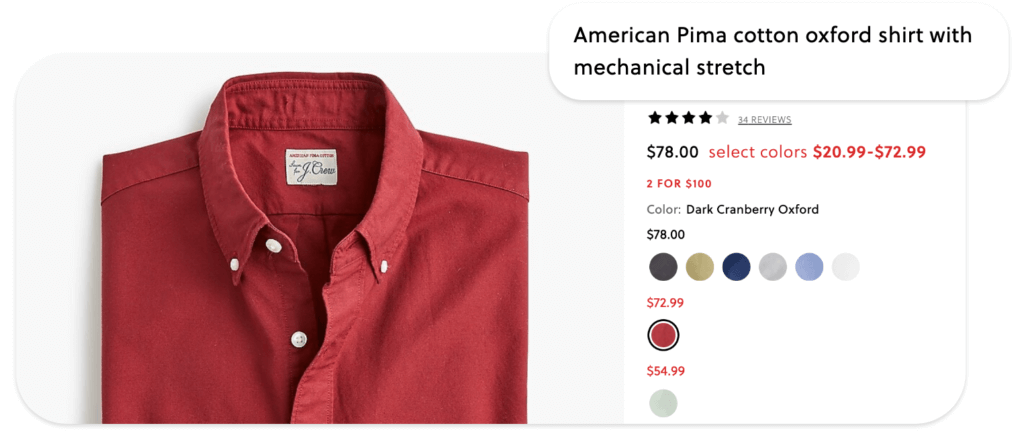
Here’s a good example from J Crew, who uses very specific words in their product:

2. Write product descriptions from the customer’s point of view
Great product descriptions speak directly to the customer’s desires, pain points, and questions. Focus on the benefits of your product and how it will change the customer’s life for the better. Instead of using jargon, speak in their language, answering potential questions and addressing any objections that might arise.
To make things easy on the eyes, utilize plenty of white space and keep the layout clean.
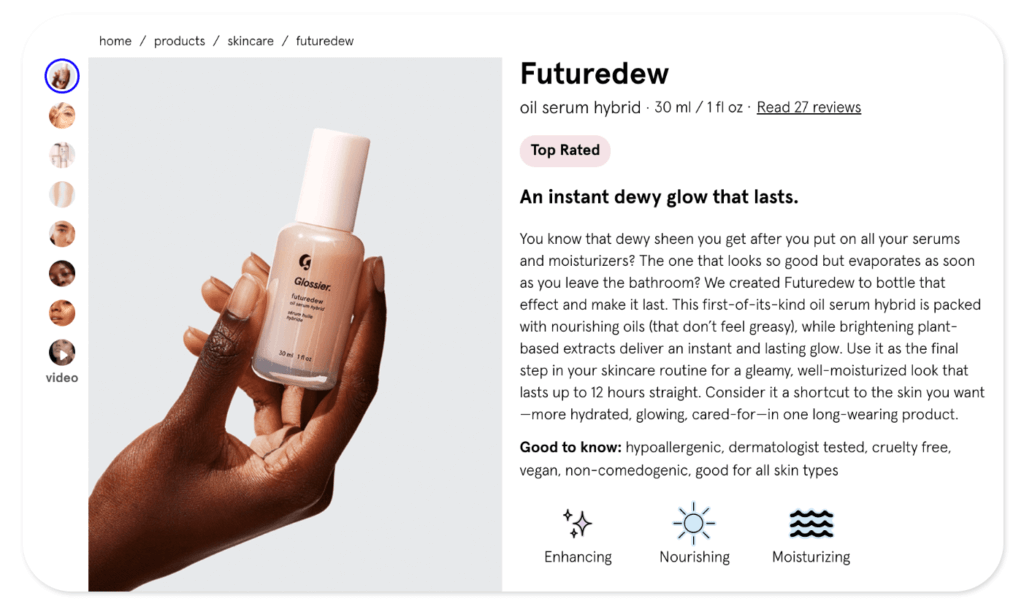
Glossier does a good job of writing descriptions that provide detailed explanations of their products without being overly wordy or using industry jargon.

3. Use high-quality photos and videos
The importance of using high-quality photos and videos cannot be stressed enough. Using multiple high-quality photos and product videos allow prospective customers to be able to see your product from every angle.
Be sure to include photos or videos of people actually using your product. This helps potential buyers envision what it’s like to own the product and how they might use it.
Your product name, description, and images/photos should all work together to show someone exactly why they should buy a product and how it will improve their life significantly.
4. Have a clear call to action in a prominent place
Don’t be hesitant about asking visitors to make a purchase. You’ve demonstrated the benefits, answered their questions, and overcome their objections. Now it’s time to ask for the sale.
Given all the elements on your page, make sure that your CTA button can’t be missed. It doesn’t have to be fancy or flashy. Just prominent and leaving no doubt about the desired action.
5. Leverage social proof to increase trust
Social proof can be a powerful tool when it comes to product detail pages. Utilize product reviews, celebrity endorsements, customer photos, product ratings, product certifications, and product badges. User-generated content like social media posts showing your product in action can be particularly effective since they feel authentic.
All of these help potential customers feel more at ease with making a purchase by showing that real people have used your product to solve a problem or improve their life in tangible ways.
Potential customers might not believe all the things you say about your products, but they’re much more likely to believe what others are saying.
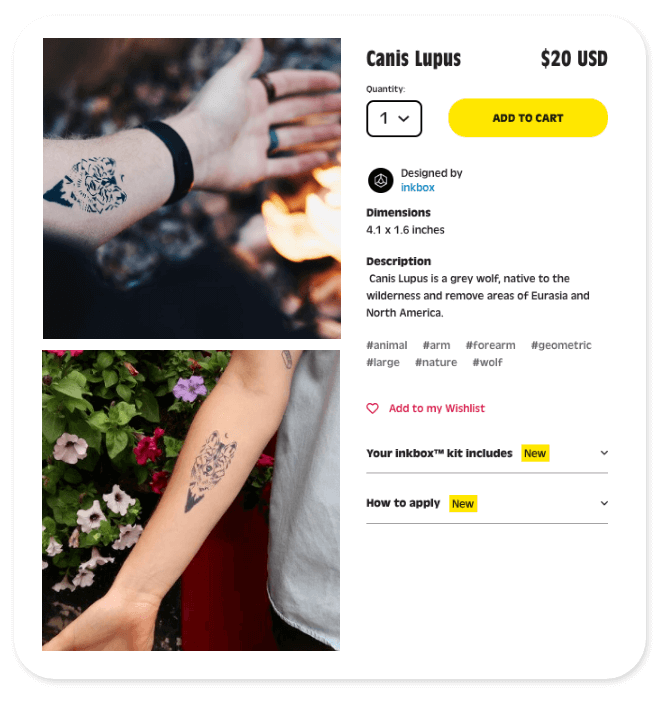
Inkbox uses photos that their customers have posted on social media as a way of showing off their product and building trust at the same time.

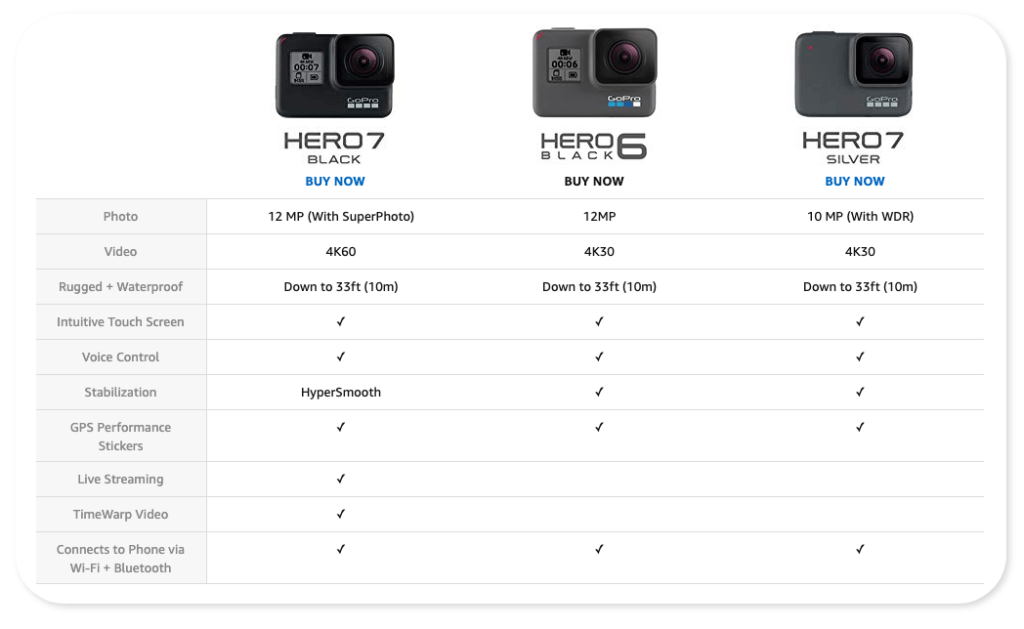
6. Provide comparison charts to help customers choose the right product
Comparing products against each other can be difficult online if you have to flip back and forth between open tabs. Product comparison charts dramatically simplify this process for customers.
If you sell multiple versions of a product or several similar products, include comparison charts on product detail pages so that customers can compare features, specs, etc. It can even be helpful to suggest who a product is best for.
Historical data from customers in the same audience segment can also be leveraged to make personalized recommendations.
GoPro helps customers choose between different cameras by providing a side-by-side comparison chart showing the specs of each:

7. Make it easy to chat with customer service
Few things are more frustrating than having a question about a product but not being able to figure out how to get in touch with customer service. Don’t make potential customers dig through your website to find contact info.
Instead, offer live chat, email, and phone contact information on product detail pages so that questions can be answered quickly. Chatbots can also be effective for quickly answering questions as long as they also make it easy to speak to a real person if necessary.
And if you notice that the same question comes up repeatedly, weave that information into your product detail page.
8. Provide multiple alternative images
In addition to the primary hero shot of your product, provide multiple alternative images that show off various aspects of the product. Any additional information you can provide the customer can help overcome hesitation. Consider including photos of components, color choices, close ups, etc.
You may even want to invite customers to upload their own images of your product. Though the quality won’t be as high, they can increase trust with potential customers.
Everything You Need To Know About Building A Product Page That Converts

9. Pay attention to seemingly “small” details
There are many seemingly “small” elements to a page that can make a big difference in whether someone chooses to buy from you. Your product detail page needs to be designed to provide a seamless experience for the user, removing any friction points that would keep them from buying.
Some “small” things to pay attention to on your detail pages include:
- A confirmation message when a customer adds a product to their cart
- Ensuring that sizing charts and product choice selections are both accurate and simple
- Offering relevant currency and language conversions if you sell internationally
- Displaying whether a product is in stock, and if it’s not giving customers the ability to be notified when it is
- Providing breadcrumb navigation so that customers know exactly where they are in the shopping process
- Providing the locations of physical stores for those customers who start online but would rather finish in person
Each of these items makes the buying process just a little bit smoother for customers, from when they first land on a page until they actually purchase.
10. Offer a generous return policy
The more you stand behind your products, the more of those products you’ll sell. And if you sell high-quality products, offering a generous return policy will only help you. Not only does it reduce any fears customers may have about not liking your product, it also makes a statement about your brand and your confidence in the quality of what you sell.
Online mattress seller Casper pretty much set the bar for what a generous return policy should look like with their offer of a 100 night trial:

11. Highlight guarantees and warranties
Similarly, if you offer robust guarantees or warranties on your products, make them loud and clear. Despite ecommerce existing for 20+ years at this point, most online shoppers still have at least some concerns about how problems with a product will be handled by the company. Everyone has had at least one bad online buying experience in their life, and they want to do whatever possible to avoid it.
Strong guarantees or warranties can help set a customer’s mind at ease when buying from you.
12. Be clear and upfront about all shipping details
When it comes to ecommerce, free and fast shipping is always best. However, that may not be possible due to various costs involved. If you can’t offer free shipping, be clear and upfront about what shipping fees can be expected. The last thing a customer wants is to get to checkout and discover unexpected shipping costs.
Provide multiple, reasonable options, as well as the expected date of delivery. Also, give customers the option to receive tracking notifications so that they can know the status of their delivery.
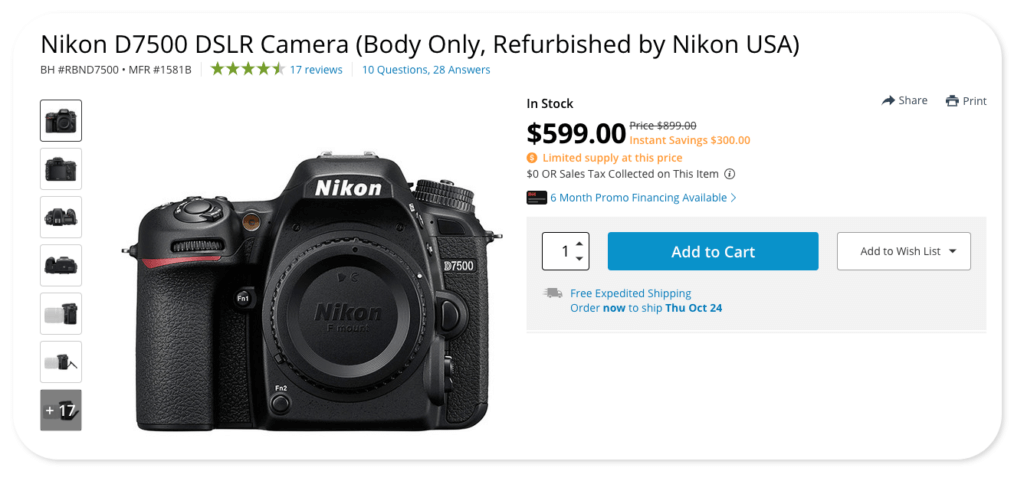
13. Draw attention to price savings and discounts
If a particular product is available at a discount or you sell it at a significantly lower price than standard retail, make sure to draw attention to that on your product detail page. A common way of doing this is to cross out the regular price and put the sale price next to it.
If there’s a limited amount of stock available at a discounted price, highlight that as well to add a sense of urgency. The same goes for savings that are available for a limited time.
Notice how Nikon highlights both the discounted price on their camera, as well as the fact that there is only a limited amount of stock available at that price:

14. Treat the customer with respect
This should be the guiding principle for everything that goes into your product detail pages. If you want to build a strong brand and a loyal customer base, treat your customers with respect. Don’t try to trick people into doing something they don’t want. Don’t pull a bait and switch. Don’t hide important details in fine print. Don’t lure people in with artificially low prices and then hit them with surprise costs on the back end.
These tactics may help you make more money at the outset, but at the cost of frustrating your customers and sending them to competitors. If you design your product detail pages in a way that respects your customers, everyone will be happier in the long run.
How to improve your product detail pages
Implementing the above best practices should be done in a careful, systematic way, using A/B testing to determine what resonates most with your audience. If you start implementing multiple changes at the same time, you won’t know which changes produced which results. You also run the risk of confusing your customers and significantly hurting your conversion rate.
You may think you know what will produce the best results, but testing and data should be the deciding factors.
If you think different product images would result in more sales, A/B test your hypotheses by sending some people to the current page and some to the same version of the page but with different photos. Once the test is complete, analyze the data, choose the winner, and then move on to the next test.
Taking a methodical, systematic approach to optimizing your product pages will produce incremental, compounding improvements over time. Relatively small improvements to your conversion rates add up quickly, producing outsized results.
Need help improving your product pages?
Optimizing product pages can be challenging and time-consuming, especially if you’re juggling various other tasks as well. If you’re struggling with high cart abandonment or a low conversion rate, it may be time for you to consider investing in an optimization program.
If you want to learn more about what optimization could mean for your digital experience, get a free 5-Factors Scorecard™.

About the Author
Jon MacDonald
Jon MacDonald is founder and President of The Good, a digital experience optimization firm that has achieved results for some of the largest companies including Adobe, Nike, Xerox, Verizon, Intel and more. Jon regularly contributes to publications like Entrepreneur and Inc.