
The Essential Website Accessibility Guidelines
Web content accessibility guidelines are becoming more strict each year. Now is the time to optimize your site to meet the needs of rapidly changing accessibility requirements.
Is your website optimized to meet the demands of web accessibility guidelines?
One in four adults living in the United States – 61 million Americans – have some type of disability that impacts major life activities. That number increases each year, and yet many ecommerce websites still have yet to optimize their sites for this massive demographic of online shoppers.

If you haven’t already invested the time and resources into making your website accessible for every user, you’re missing out on a significant share of your market and you’re putting yourself at risk for litigation. Now, the web accessibility guidelines established by the world wide web consortium (W3C) are being enforced to all webpages, where previously it was mainly government websites that were required to follow these guidelines.
A recent Supreme Court ruling (Robles v. Domino’s Pizza LLC) put web accessibility on the radar for online business-owner. Court justices turned down an appeal from Domino’s and let stand a U.S. 9th Circuit Court of Appeals ruling holding that the Americans With Disabilities Act (ADA) protects access not just to restaurants and stores but also to the websites and apps of those businesses.
Now more than ever, it’s crucial for businesses to provide equal access for their users if they hope to avoid litigation. In this article we’ll be focusing on:
- Why Web Accessibility is Important
- Tactics to Keep Up With The Web Accessibility Guidelines
- Important Notes on Website Accessibility Guidelines
Why is Web Accessibility Important?
The fact of the matter is, web accessibility has long been overlooked by the ecommerce industry. Joseph R. Manning Jr., the Newport Beach lawyer who represented Robles in the case against Domino’s, said it best about web accessibility’s relevance today:
“There can be no debate that the blind and visually impaired require accessible websites and mobile apps to function on an equal footing in the modern world.”
With so many users in the United States alone living with a disability, the move towards all websites being accessible is very necessary. There are two cases for web accessibility that every business owner should consider.
Ethical case for accessibility: Businesses should be able to provide every user an equal experience, regardless of how their website is designed or difficult it would be to get their site up to WCAG 2.1 standards. Ecommerce businesses have just as much of a social responsibility as brick and mortar businesses to provide equal access for disabled users. Every user (regardless of if they have a disability or not) should be able to have the same experience on your website without requiring additional assistance.
Business case for accessibility: There are a variety business implications that make a strong case for web accessibility. Firstly, the legal risk involved in not optimizing your website for all users is rapidly increasing, especially with the Supreme Court ruling of Robles v. Domino’s Pizza. Any plaintiff firm can sue any company for a non-compliant site. Your company isn’t safe because you settle with one plaintiff, and in most cases the legal system will not rule in favor of the company. Second, following accessibility guidelines builds goodwill in your community and with your user base. Being able to welcome everyone into your audience will have a positive impact on your brand equity and sales revenue in the long-term.
Tactics to Keep Up With The Website Accessibility Guidelines
Any online brand (regardless of industry) should be taking the necessary steps to create an accessible website for their customers. While we don’t believe that a “best practices” list can completely save you from potential litigation, they’re a great place to start if you’re looking to educate yourself on the topic of accessibility. Looking directly to the WCAG 2.1 website, we pulled out some of the most critical items you need to focus on to help make your website more accessible moving forward.
1. Provide alternatives for time-based media
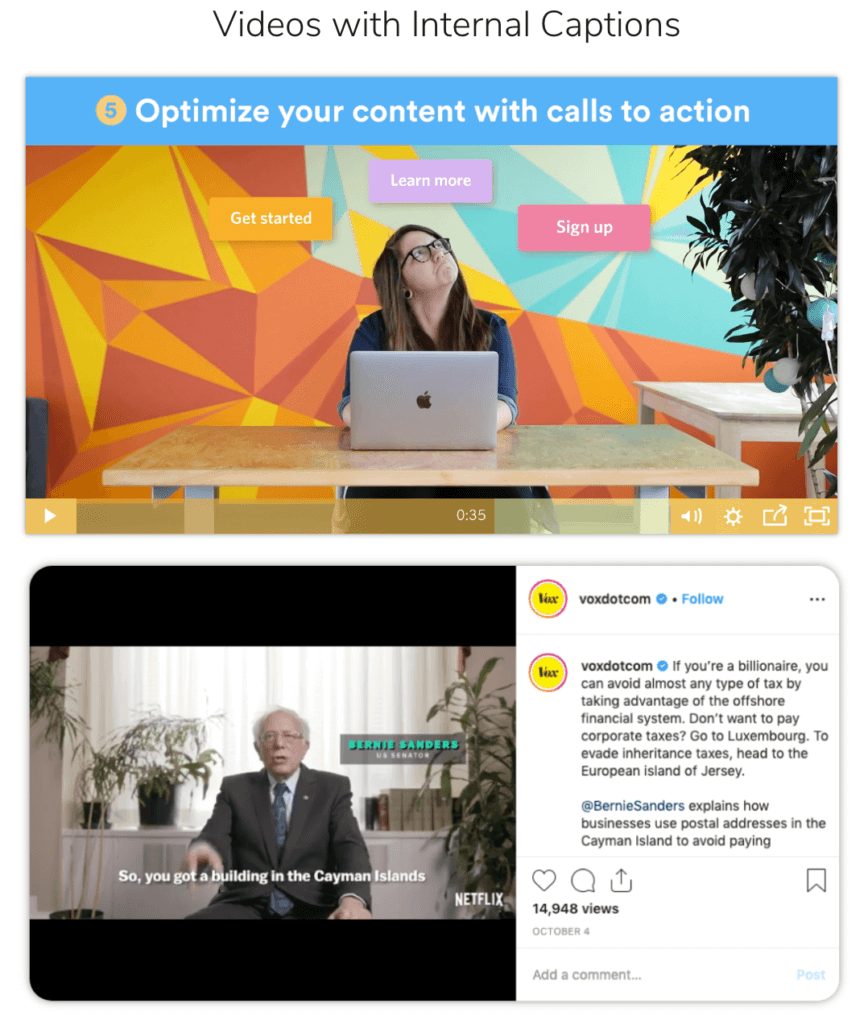
A simple change to greatly improve accessibility on your site is adding captions and audio transcriptions for any time-based media on your website (videos, audio recordings, webinars, etc). Every major video hosting platform like Youtube, Vimeo, Wistia, and Vidyard, have audio captioning options available so you can easily make your video or audio content accessible for users that may be hearing impaired. You might also consider including audio captions in the video as shown in the examples below. There are a variety of options to provide your users with audio captions, so there’s no excuse not to include them on all of the audio and video content you create for your site.

Where this gets tricky is when you have to implement audio captioning for live content. If you want to make your time-based media completely accessible for every user, look into purchasing real-time audio captioning services for your live video events. It’s a relatively inexpensive option depending on what you use (automated audio transcription, or a live transcriber) and can be a great way to keep your live content accessible for all users.
2. Structure your website to adapt to the user
Don’t restrict your website orientation: Make sure your website supports whichever orientation (portrait or landscape) your users prefer. For example, some users may have their mobile devices mounted in a fixed orientation (e.g. on the arm of a powered wheelchair). Websites and apps should be able to support both orientations by not restricting the orientation of the site.
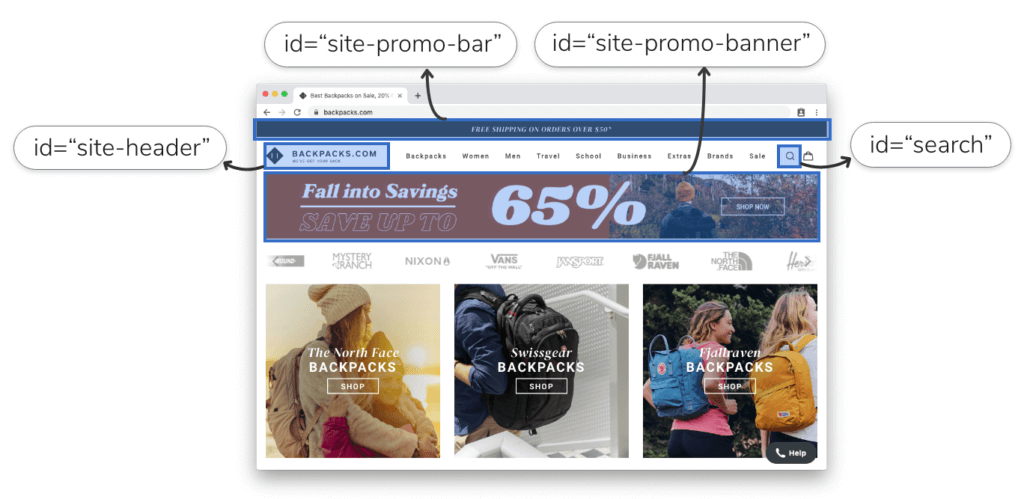
Use ARIA landmarks to identify regions on a page: The purpose of using landmarks throughout your website is to provide programmatic access to sections of a web page. These “landmarks” provide an easy method for users of assistive technology like a screen reader to orient themselves on a page and help them smoothly navigate to various sections of a page. For example, a blind user who may be familiar with Amazon’s site menu, and is only interested in viewing computer parts could easily navigate to the “search” landmark, and bypass dozens of menu links. Below are some typical site landmarks you’ll find on ecommerce sites.

A complete list of website landmarks can be found on the W3C site.
3. Make your content distinguishable
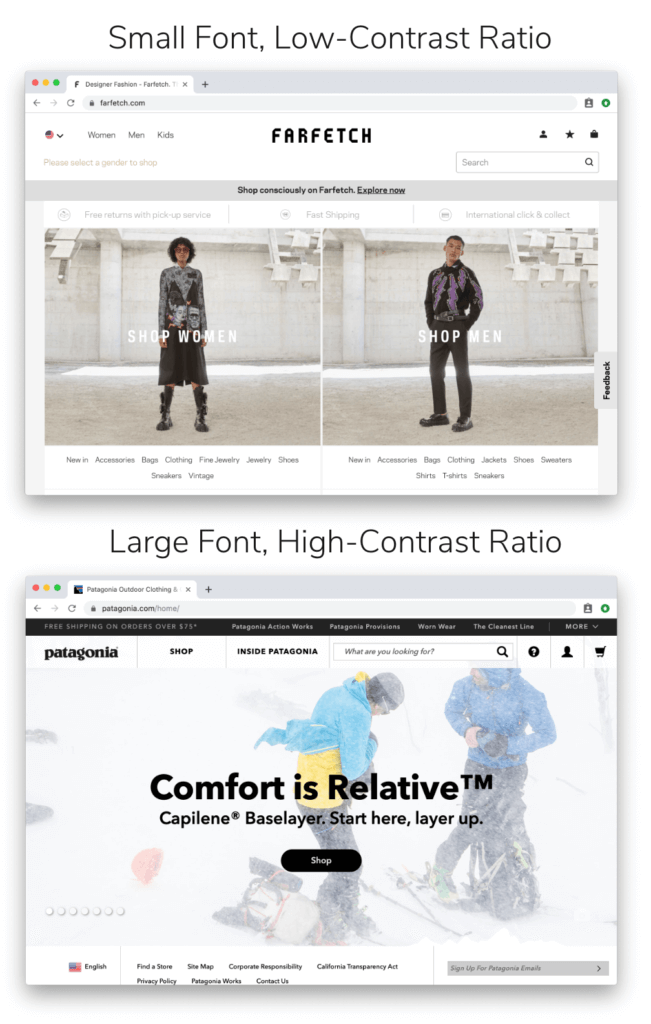
Make sure your text contrast is high: The visual presentation of text and images of text has a contrast ratio of at least 4.5:1. Use a contrast ratio checker to help you determine if the colors you’re using for web content will pass the WCAG 2.1 guidelines. For visually impaired users, color contrast can be a determining factor in whether or not they purchase from your site or not.

Don’t rely on color to distinguish content: Make sure that color isn’t used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. For instance, don’t rely on the color of a button to help navigate users to a new page of your site. If your cart button is a bright green color, but the button itself is hidden in the navigation menu, that won’t help a color-blind user from being able to find the cart icon. As much as you may want to test different button colors on your CTAs or web icons, make sure you keep your visually impaired users in mind.
Low or no background audio: For pre-recorded audio-only content that has background audio included in it (like music or sound effects), the audio should be at least 20 decibels lower than the foreground speech content. For hearing impaired users, background audio can make it extremely difficult to understand and make out the main audio source.
Don’t use images of text: Make sure you aren’t using images of text for any essential elements on your site (including your company logo). Images of text are essentially invisible to users accessing your site via a screen reader application, so the less text included in images, the better. If text is an integral part of your company logo, be sure that the logo image is properly labeled so vision impaired users can understand that.
4. Make your site content keyboard accessible/operable
Auto-updating: For any auto-updating information that (1) starts automatically and (2) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it or to control the frequency of the update unless the auto-updating is part of an activity where it is essential.
Pause, stop, or hide moving content: Having moving, blinking, or scrolling content on your site (like an auto-rotating carousel) can be a problem for users with reading disabilities or low vision impairment. If your have content on your site that (1) starts automatically, (2) lasts more than five seconds, and (3) is presented in parallel with other content, there needs to be a way for the user to pause, stop, or hide this content, unless it is essential to the user experience of your website.
Keyboard accessibility: All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user’s movement and not just the endpoints.
5. Make your site content understandable
Make sure your content is readable: When there is text on your site that requires reading ability more advanced than the lower secondary education level, make sure that a version that does not require advanced reading capability is available for your users. Also, avoid using abbreviations and industry-specific language that may not be readily understood by a user with cognitive impairment.
Language of Page: The default language of each Web page on your site can be programmatically determined by the user’s browser or by external translation software. Avoid using regional slang or jargon on your site because this will cause complications for users translating your site content into a different language.
Important Things to Note About Website Accessibility Guidelines
Don’t rely on automated accessibility testing: Online accessibility scanners are rarely able to give you a full picture of how well your website stacks up to the WCAG 2.1 standards. Find a professional ADA audit agency to help look over and determine if you site is up to par. Web developers that have skimmed through the WCAG guidelines are not qualified to assess the ADA compliance of a site.
Write an accessibility statement for your website: Let your customers know that you’re committed to keeping up with accessibility standards. Don’t list everything you’ve done otherwise that’ll make you even more of a target, just make it clear that you’re trying and give users the ability to submit comments or feedback on your website’s accessibility. Dairy Queen has their accessibility statement clearly shown in the footer of their site, which states that they’re committed to keeping their website as accessible for their customers as possible. They include company-specific goals and standards, as well as a method for customers to contact them about accessibility feedback.

Use an accessibility scanner to check your site’s score: There are a variety of online accessibility scanners available for websites to use that test various elements of your website to determine its overall “accessibility rating”. If you’re just starting to optimize your site for WCAG 2.1 guidelines, we recommend using one of these options to help you understand the multitude of accessibility problems that may be present on your site, but by no means should these scanners replace a review from a qualified expert. If you want to protect yourself from litigation and provide your users with equal access, you need to contact a professional ADA audit service.
Now is the Time to Start Optimizing
Website accessibility is more important now than ever before.
The SCOTUS’ recent court ruling very strongly suggests that people will be able to sue retailers if their websites are not deemed ADA-compliant. This could potentially lead to an onslaught of lawsuits in the coming years surrounding web accessibility standards.
At the core of the issue, you should be concerned with providing all of your users equitable access. There’s no excuse for having a website that doesn’t meet the success criteria of WCAG’s standards, especially if you’re an ecommerce business.
Are you worried your business could be at risk of litigation? Are you concerned that your company’s web design isn’t properly accessible?
The earlier you start thinking about accessibility the better. The wireframing stage is the best place to start if you’re working on designing (or re-designing) your website. We offer a wireframe audit service for businesses that are looking to redesign their website, or for companies that have yet to launch their website and want to have an expert assess its structure.
At this point, optimizing your site to meet website accessibility standards isn’t an option. In 2019, your users expect equal access, and if you aren’t able to meet those expectations it’s very likely that they’ll take their business elsewhere.

About the Author
Rudy Klobas
Rudy Klobas is a former Content Marketer at The Good. He regularly works to produce insightful, informative content and copywriting designed to help digital leaders improve the user experience.