
How Six Ecommerce Brands Uncovered Customer Needs That Improved Their Business
Real-life examples of ecommerce brands uncovering customer needs, analyzing feedback, and implementing meaningful brand improvements.
Identifying customer needs through the “customer research process” is a bit like the “creative process.”
Meaning, there are proven steps you can follow (we covered those in part one), but the real-world application is rarely perfectly linear…or neat-and-tidy.
Rather, one question leads to another, feedback here sparks a question over there, and what you discover isn’t often what you set out to find.
In a word, research can be messy.
But the messy middle of a research process is worth the result.
Customer research uncovers opportunities and customer needs that can improve your brand’s performance in every business area from product development to positioning to content production.
This article rounds up six real-life stories of ecommerce brands doing customer research and making those kinds of brand improvements based on real insights into customer needs.
These stories are meant to inspire, but keep in mind that’s not all they’re good for. You’ll also find plenty of actionable tactics (e.g. tagging in Gorgias, following up on social media mentions, post-purchase email asks) you can use to get the most out of your research efforts as well.
Here’s what’s ahead:
- Form Nutrition and how trust inspires rich feedback
- Allegra Poschmann and how analysis side-stepped an expensive redesign
- OLIPOP on the power of informal conversations
- EVELO on compounding insights over time
- Three Ships Beauty on using customer feedback to drive product development
- Six steps you can take in 30 minutes or less to gather feedback
Be a brand customers want to confide in
Back in 2015, Google’s People Ops (their HR) did 200+ interviews with employees and looked at 180+ active teams to answer, “what makes teams effective?”
The answer, surprisingly, had little to do with skill sets, degrees, or personalities. The most important factor was something called psychological safety, which is when you can answer “yes” to the question, “Can we take risks without feeling insecure or embarrassed?”
As Google explains it, “we’re all reluctant to engage in behaviors that could negatively influence how others perceive our competence, awareness, and positivity.” This is why psychological safety is such an influential factor. It creates a space where you can, as Harvard Business Review put it, practice “sticking your neck out without fear of having it cut off.”
Psychological safety and earning ecommerce customers’ trust
Interestingly enough, some of the brands who do a phenomenal job collecting customer research (the ecommerce equivalents of Google’s high-performing teams) cultivate a similar kind of safety for their customers. These brands create an environment where it’s safe for customers to engage with the brand and be vulnerable about their experience — good, bad, or mixed.
In ecommerce, the language we use to describe creating this psychological safety is “building trust.”
Take Form, a vegan protein powder brand. CEO Damian Soong says he frequently hears customer stories that are so personal, most folks would hesitate to share them with their doctors!
That’s some serious trust, and it didn’t happen by accident.

Damian told us, “For me, any relationship is about building trust and sharing value.” And one of the ways he’s intentional about this is through expert content. Form’s blog and email content is packed with expert-led advice.

“It provides value to users while at the same time establishing trust and authority,” Damian explained, “People are much more receptive to this kind of relationship than the usual one-way sales traffic.”
Form then solidifies this trust through activities like giving back to various communities and its certified B-corp status. This high brand equity — how customers perceive the brand’s reputation — further communicates, “we’re trustworthy.”

So, Form starts with a firm foundation of trust.
Then, when anyone on the Form team reaches out, they do so with genuine concern. They know customers (much like you and me) know when kindness is fake. “Customers sense very quickly…if there’s a real connection, if there’s a real sense of caring,” Damian told Stuart Balcombe on the DTC Voice of Customer podcast. When you come across “as open and caring, really putting your customer first,” Damian explains, “it’s amazing what you get back and the information people share with you.”
Genuine interest isn’t something you can fake.
Trust + genuine interest = rich customer feedback
This potent combination of trust and genuine interest gives Form a good deal to listen to.
Especially as they pay attention to:
- Social media
- Surveys
- Chat (before they retired it)
- Customer service conversations
- Customer behavior data
As a direct result of the feedback they gather in all these channels, Form can develop meaningful customer personas based on real customers.
Meaning, their personas don’t just include demographics like age, sex, or location. They include motives. For example, why a customer might buy a specific product or why they’re interested in nutrition to begin with.
This is important because Form’s main customer base isn’t exactly who Damian expected. He originally developed Form as a gender-neutral brand, but women quickly grew as a segment, and now make up 70% of his customer base. That’s not what Damian would’ve guessed when he started.
Form can then use these highly actionable personas to inform website design, product strategy, and content. It’s particularly useful in email, Form’s most important communication channel, where real-person personas influence what content goes to which email segment. “We try and make sure emails and offers are tailored to the right people based on what we know about them,” Damian told Stuart, “so that everyone’s getting something that’s much more useful. And I think that’s important to keep up open rates and to lower churn from your email list.”
You may have noticed Damian gathers input from many sources, most of which any ecommerce brand has access to.
That’s good news in terms of opportunity, but it can also make for tricky analysis. With all that data, how can managers identify what’s meaningful?
One potential solution is using a carefully crafted research approach.
To uncover a customer need, go Scooby-doo: dig around for clues
Allegra Poschmann has worked with DTC brands like Glossier, Harry’s, Honest, and more.
Allegra is a designer who does strategy, branding, and packaging. And one reason she’s able to do these well is her strong emphasis on research. (I’ve participated in one of her user research sessions, and I can confirm she’s thorough!)
As a researcher, Allegra’s particularly good at digging into data and layering insights to uncover the core issue.
While pulling actionable insights out of customer feedback is (on rare occasions) like finding a $20 bill on the sidewalk (it’s obvious and there for the taking) it’s more like panning for gold.
It takes time and a keen eye. You have to interrogate the data, ask “why?” several times, and layer different data points.
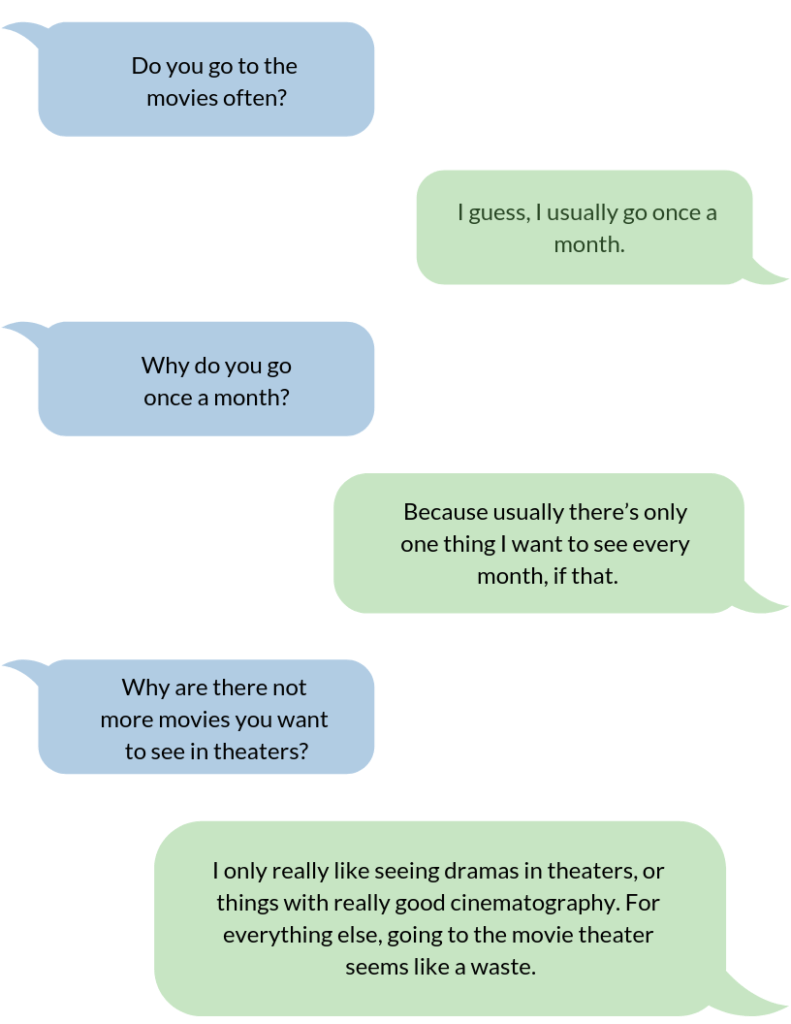
For example, digging into a customer’s motives (note: folks rarely tell you the real reason they did something the first time you ask) often looks like the following example from User Interviews:

Here’s how searching for a core problem and layering insights looked on one ecommerce project for Allegra.
Why a sitewide redesign wasn’t this maternity brand’s best option
A while back, a maternity brand approached Allegra with an issue: their returns rate was much higher than they wanted, and they were looking for a sitewide overhaul.
A redesign, they reasoned, would fix all their problems.
Allegra wasn’t so sure, and she wanted a closer look at the problem. “I wanted to pressure test their hypothesis before moving ahead,” she said.
So, she:
- Recruited research participants. Allegra looked for 15-25 women who fit the brand’s target customer (either pregnant or recently post-partum).
- Qualified participants. To make it into the research pool, women also had to fit the location, household income, and education level that defined the brand’s customers.
- Observed the new-to-file experience. Once she refined her research pool, Allegra spent time with 10 women who had never heard of the brand or seen the website. She, “asked them to navigate the website and tell me what they observed, how they might select a size for a piece they might purchase and what factors would influence them to purchase from this brand.”
- Interviewed current customers. Allegra also spoke with existing customers to figure out what they did and didn’t like about the purchase experience.
- Interviewed customer service. The brand had one customer service agent who was manually tracking each return, issuing labels, and answering customer questions. “I asked her what was the most common, prevalent question that came from customers,” Allegra said.
When she layered all these three data points (new prospects, existing customers, customer service), she realized the brand didn’t need an entire website redesign.
What they really needed was a better Product Page.
Layering the data to find an actionable insight
This particular maternity brand didn’t use traditional sizing (XS-XXL). Rather, they used proprietary sizing (0-3) because they didn’t want women to feel ashamed when they sized-up during pregnancy.
This was well-intentioned but confusing for shoppers.
The customer service agent told Allegra the most prevalent question from customers was, without a doubt, how sizing works. Allegra’s interviews with qualified customers confirmed this. “I was able to capture insights from prospective new customers about what might help them to convert,” Allegra explained, “and understand the main pain points from a customer service perspective.”
Armed with a clear understanding of the problem, Allegra made these product page improvements:
- Provided robust detail around the brand’s proprietary sizing approach
- Added graphics that showed how the garments grew with mothers-to-be through pregnancy
As a result:
- Conversions increased
- Rate of returns decreased
- The customer service agent was freed up to tackle important tasks
“User Research and Testing is an up-front investment” she emphasized, “that really allows a business to investigate the root cause rather than spending hard-earned cash throwing spaghetti at the wall.”
A highly structured approach like this one is an effective way to answer specific research questions.
In fact, it’s an approach we take with clients at The Good.
How The Good helped Easton see a 240% increase in ecommerce revenue
Easton is the biggest manufacturer of baseball equipment in the world. Over 90% of college baseball swings are done holding an Easton bat, and they’re the official supplier for the Little League World Series.
But when Easton approached us at The Good, they were lagging in the direct-to-consumer sales market, specifically at the 15-year-old level. To find out why we set up a simple Google form and showed it to the customer service team. For two days, we asked them to fill out the form after every call with a potential customer. (The form asked a few questions about the purpose of the call and how the service team member solved the complaint.)
Turns out, the service team spoke with a lot of potential customers who couldn’t figure out the best bat for their child. When we looked at the product category page on Easton’s site, this made sense. It was a wall of bats with little guidance on which one to choose. The product detail pages didn’t help much, either — they primarily listed technical details like size, length, and how big around the bat is.
This may have made sense for visitors familiar with choosing a technical bat. Say, collegiate baseball players and college coaches. But it left most moms and dads of 15-year olds scratching their heads. They had no idea which bats were approved for their child’s league and what the differences were between technologies and price points.
Among other changes, we wound up designing a bat-finder questionnaire that helped visitors make a few easy selections to find the right bat for their kid. This quicker path to purchase and other changes resulted in a 240% increase in ecommerce revenue.
Both Allegra’s example and our Easton example show how impactful a structured research process can be. But keep in mind, a conversation with a customer doesn’t have to be planned, scheduled, and recorded to be useful.
All the little customer interactions you and your team have each day (e.g. in customer service emails and on social media) are useful.
A conversation doesn’t have to be formal to be useful
There are nuggets of feedback lurking in most customer conversations.
Eli Weiss, Director of CX (Customer Experience) at OLIPOP, knows this well.

Eli has learned that while email complaints and feedback are certainly valuable, there’s a load of value waiting to be unpacked on social media, too.
It’s why he periodically hops on various channels and follows up with customers. “When I have free time on a weekend, I’ll just hop into the OLIPOP DMs and just start DM-ing people,” he told Katelyn Bourgoin on the Customer Show.
If a customer posted a picture of a drink, he’ll follow-up and ask questions like:
- How was it?
- What did you like?
- What did you dislike?
- How did you find the shipping and delivery?
- What did you think about the unboxing?
It’s time well-spent. “Every person that leaves, there’s a reason. Every person that joins, there’s a reason,” Eli said to Katelyn, “digging a little deeper and seeing what we can learn from every one of these entries and exits has been so impactful.”
Using Gorgias to track, spot, and act on trends in feedback
But keeping up with feedback in disparate channels can be a herculean task. (Brands who’ve started using TikTok to gather feedback find this particularly difficult.) One way Eli’s team manages all the pieces is with their customer service tool, Gorgias, which they use to tag feedback.
Then, once a week, Eli exports this data and puts key learnings into a presentation for his team, which helps everyone in the room spot trends.
For example, Eli shared on the podcast they once saw some USPS-related issues. OLIPOP took this information and made a short-term switch to FedEx for most shipments. Ultimately, this proactively prevented poor experiences instead of throwing the team into stressful reactive situations when shipping complaints poured in.
Enjoying this article?
Subscribe to our newsletter, Good Question, to get insights like this sent straight to your inbox every week.
How OLIPOP is addressing churn and turning disappointment into brand evangelism
Two other notable things OLIPOP has been able to do with customer feedback include addressing churn and finding ways to leverage the service recovery paradox.
Addressing churn
One reason folks cancel an OLIPOP subscription is they build up a pile of sodas in their fridge or home. To get ahead of this problem, OLIPOP has started notifying customers of an upcoming shipment a few days in advance, plus giving customers the option to skip an order.
It’s effective: 70% of active customers have either skipped an order or swapped a flavor.
The service recovery paradox
Regularly engaging customers presents another interesting opportunity as well: it gives OLIPOP a chance to turn a bad experience into a good one, and even convert dissatisfied customers into brand evangelists.
This is known as the service recovery paradox.
In one poignant example, a subscription customer ordered OLIPOP for her intimate wedding. But the order got stuck in the mail — for over a week and a half. Concerned, she reached out two days before the wedding. OLIPOP did some quick work and found a stock in a smaller warehouse on the East coast. They overnighted it to her, and the sodas arrived in time.
More commonly, new customers may express they didn’t like a flavor. When that happens, it’s not unusual for OLIPOP to offer a full refund. As a result, the refunded customers often tell their friends to give the sodas a shot. Eli explains, “we just gained 12 customers on a customer that disliked us” and “every customer we blow away is another superfan.”
OLIPOP must be doing something right. They’ve been growing exponentially and recently doubled their subscription base in 100 days to 5,000 subscribers.
One other thing OLIPOP’s approach demonstrates: when collect and catalog feedback over time, something powerful happens.
Turns out, customer research is a bit like regularly putting money into a retirement account — if you routinely get 1% better at researching and understanding customers, the ROI compounds over time.
Compound your learnings with ongoing research
Business gains rarely happen overnight.
If you’ve started publishing content, you know you don’t publish a post before bed, climb the search rankings overnight, and wake up to your brand on page one of Google. Rather, you publish optimized articles over time and, months or years later, you wake up on the front page.
Likewise, you don’t develop a social media following or email list right away. You build it over time by showing up consistently, delivering more value than you request, and engaging your audience.
Customer research (which informs all of those activities) operates the same way.
The three ways EVELO regularly collects feedback to identify customer needs
That’s an idea DTC electric bike brand EVELO has taken to heart. Graeme McLaughlin, Director of Marketing, explains they collect ongoing research in several ways:
- Ongoing post-purchase feedback: Every EVELO customer receives a post-purchase email sequence, and one of those emails prompts them for feedback. As part of the automation flow, they’re asked, “Why did you choose EVELO?” Graeme says the responses are often three to four paragraphs in length!
- Annual ad hoc surveys: The brand also runs annual surveys. “We try to do like one annual survey that’s a bit of the State of the Union,” Graeme told me. On top of that, they may run additional, targeted surveys around bike accessories (e.g. what kinds are people buying?) or specific questions.
- Quarterly customer interviews: A third way EVELO gathers research is batches of one-on-one customer interviews. They do this quarterly with two groups of people: (1) customers who’ve purchased a product and (2) potential customers who abandoned cart and did not purchase.
In the one-on-one interviews, Graeme asks customers who did convert questions such as:
- Pretend you’re talking to a friend and describe our bikes in your own words.
- What was happening in your life when you started looking for an electric bike?
- Did you try any bikes prior to ours?
- What hesitations did you have prior to buying?
- Why, ultimately, did you choose us over the competition?
- How has your bike improved your life?
Answers to these questions inform a number of things, including EVELO’s value proposition. And, interestingly enough, their trial period.
EVELO used to do a 10-day home trial but, based on what they were hearing in customer interviews, that wasn’t ideal. Customers weren’t sure they’d be able to get out and about during those first ten days to trial the bike. So, EVELO changed that trial period to 21 days and hasn’t seen an increase in returns during that period.

Codifying a regular influx of information
As we mentioned earlier, regularly collecting customer feedback presents a bit of an organizational challenge.
To ensure the information he gathers doesn’t sit on a shelf, Graeme does several things:
- Quarterly transcription review: Graeme records quarterly interviews and has them transcribed. His team then goes through the transcripts and “codifies the information.” For example, they look at whether a particular insight is useful for positioning, a campaign, or a new piece of content.
- Monthly email review: Once a month, Graeme also reviews responses to their post-purchase emails and highlights useful information for those. He then pulls that information into their Voice of the Customer document, which they use to inform various brand activities.
- Monthly cross-team meeting: Because the insights Graeme and his team collect are useful to various teams at EVELO, they hold a regular monthly meeting to look at customer research insights and voice of customer data. This way, sales, finance, and product development are all in touch with the customer’s journey and experience.
Translating insights into brand improvements
In addition to the 21-day trial, the regular insights EVELO collects inform a number of activities, including testing new email campaigns and marketing messages.
For example, research has informed:
- Product page improvements: EVELO is testing improved descriptions on their product details page that better qualify prospects and proactively reduce return rates.
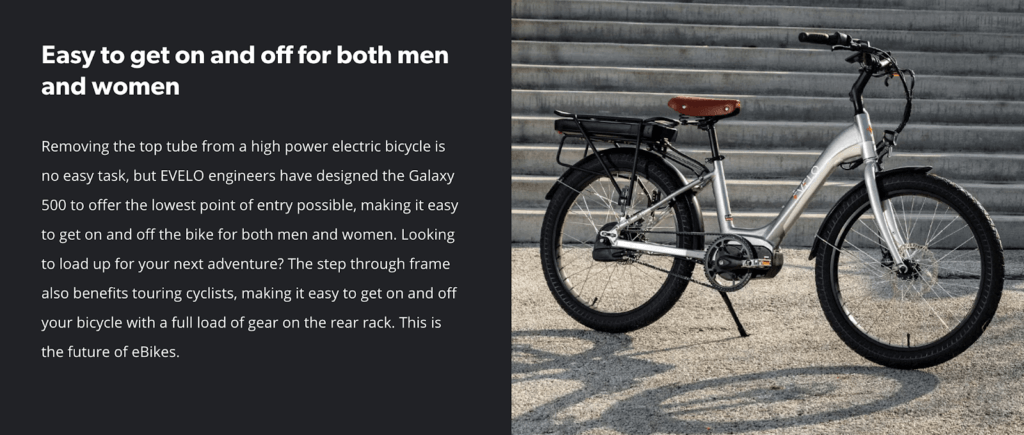
- Product development: From combing through research, EVELO realized shorter people were looking for bikes but not finding a good option. EVELO’s bikes come in one size, and they cater best to taller men and women. So, they redeveloped their Galaxy 500 model so it’s easy to get off and on — especially if you’re shorter.

While Graeme’s process may look intimidating to a brand that has never done customer research, it starts in a very simple place: a willingness to listen.
And that’s something any brand can do.
Start by listening…Three Ships shows it’s easier than you think
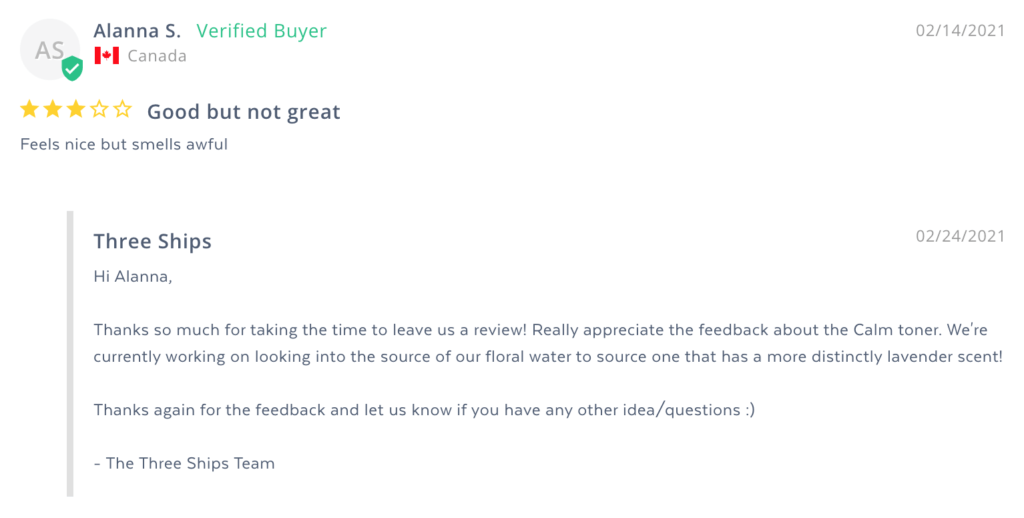
Lillie Sun, Growth + DTC at Three Ships Beauty, knew something was off with their Calm Lavender Hydrosol Toner.
“We began seeing some reviews on our site about the scent being off,” she told me, “and that was a bit concerning for us because we weren’t sure if this was an individual issue or a product issue.”

To find out, Three Ships reached out directly to customers:
- Via Gorgias: They looked at inquiries in Gorgias and pinged customers with follow-up questions.
- Via social media: If someone tagged a picture of the toner on Instagram, they’d DM the customer and ask, “Thanks for sharing! How are you enjoying the product – do you have any feedback for us on improving?”
The team didn’t compose big questionnaires, run huge surveys, or build out a 30-day research timeline. This wasn’t a templated or extensive process. Rather, their small team took screenshots of noteworthy customer responses and posted them in an internal #customer-feedback Slack Channel.
And the simple act of asking and listening yielded plenty for Three Ships to go on.
Screenshots, Slack Channels, and just enough feedback
After realizing how consistent the messages were (and to what depth customers were willing to explain the issue), Three Ships concluded that the Toner needed improvement.
They honed in on two key fixes:
- Changing the floral water to address scent concerns and
- Adjusting the spray nozzle to address uneven sprays and provide a finer mist

Lillie emphasized these fixes not only aligned with what customers wanted to see, they aligned with Three Ships’ values. “Our key goal is to have skincare that is 100% natural and actually works” she explained, “…the most important piece of customer feedback is knowing what’s mission-critical to your brand values and vision.”
In the case of the toner (and, truly, in the case of much customer feedback), customer goals and Three Ships goals aligned: natural products that work.
How Three Ships customers drive product development
This kind of listening drives much of Three Ship’s new product development, too.
Lillie told me they work hard to make customers their Board of Directors. This includes:
- Customer-based product development. “All new product developments are based on customer requests,” Lillie said, mentioning that an all-natural, no-petroleum-jelly lip product is in the works based on request volume.
- Having a pre-production group of customers. Once Three Ships crafts a new product, it goes to a small group of customers who test products before they’re released.
And, yes, a pre-production group may take a bit of organization and recruiting for most brands. But Lillie was emphatic that the listening part is something any brand — of any size — can do.
“One thing I would stress is listening to your customers is really easy,” she said, “You don’t need a complicated CRM tool, tons of feedback forms, or crazy Excel analysis…Look at customer inquiries, look at comments on tagged IG pics, make it really easy for them to give feedback and take what they say seriously!”
How to take a small step forward in 30 minutes or less — today
Customer research can feel like a time-consuming, intimidating, and intensive process.
And yes, it takes time and can be messy.
But you don’t have to start with a full-fledged research program or team to start gathering insights and translating those into test ideas or impact.
If you want to start getting 1% better at customer research today, here are six things can do in 30 minutes or less:
- Update your abandoned cart email to include, “On the fence about buying? Hit reply and let us know what’s on your mind.” (Note: You’ll need to actually respond to these emails!)
- Add an ask or email to your post-purchase email sequence prompting customers to tell you why they purchased.
- Order a small batch of user tests from UserInput.io. Ask pointed questions and get unbiased feedback from customers in your target demographic.
- Comb through your help desk or support emails and look for anything overly positive/negative.
- Comb through your product reviews or social media tags and look for similar overly positive/negative sentiments.
- Find one happy or unhappy customer on social media and ask to follow-up with them about their experience.
Start with one of these and see what you uncover. Next week, do it again or pick a different one. And let us know what you learn!
We can help take your ecommerce website to the next level
To complement your customer research, a Conversion Rate Optimization agency can help you manage and implement a testing program to improve conversions on your e-commerce website. At The Good, we focus on optimizing website experiences for brands of all sizes (SMB to enterprise). Request a free landing page assessment to get a better understanding of how you can start optimizing your site for the best customer experience possible.

About the Author
Laura Bosco
Laura Bosco is a former Content Marketer at The Good and freelance writer. She helps translate thoughts, opinions, and client experiences into written products that are both entertaining and educational.