
The Surprising Impact of Data-backed Website Design and User Experience Testing
How much could data-backed design and testing impact your bottom line?
When a prospect enters a brick and mortar business, staff will likely get several opportunities to engage that person and encourage a purchase.
Not so online.
You have seconds, not minutes to give visitors a reason to stay long enough to engage.
There’s a common thread that helped companies like Facebook, Amazon, and Apple rise to the top of the heap in their respective categories, and it can help you excel in yours.
Mark Zuckerberg said, Facebook was not originally created to be a company. It was built to accomplish a social mission – to make the world more open and connected.
Facebook makes it easy for users to communicate with their friends online.
Here’s how Jeff Bezos explained Amazon’s spectacular success: “If there’s one reason we have done better than our peers in the internet space… it is because we have focused like a laser on customer experience.”
Amazon makes it easy for people to shop online.
Steve Jobs put it like this: “You’ve got to start with the customer experience and work back toward the technology – not the other way around.”
Apple makes it easy for people to interface with technology.
Bezos, Zuckerberg, and Jobs know something every business, no matter how small or large, should never forget: Helping people get what they want – quickly, easily, and enjoyably – should be central to your ecommerce or lead-generation marketing strategy.
If you’ve ever wondered how much of your budget should be devoted to data-backed website design and user experience (UX) testing, you’ll find a way to approach that calculation here.
We’re going to look at the benefits of customer-focused site design and show you methods our clients have used to compute return on investment from their UX activities.
This is your UX survival manual. It will show you how to make the case for customer-centric design and usability testing. We hope to speak directly to marketing directors who favor high performance above a pretty website and who know traffic without sales is the sure road to failure.
We also hope to speak to C-Suite executives who aren’t quite sure expenditures on UX-focused design methods and usability studies are justified. We believe there’s a central reason for hesitance on the part of management.
It’s a surprising reason, for sure, and it may make you a bit uncomfortable.
Cut your Development Costs in Half
On April 23, 1985, Coca-Cola revealed a change to its treasured formula. New Coke would use corn syrup instead of cane sugar to sweeten up its trademark taste.
Coke thought it was a great idea, but their customers did not.
Three decades later, a spokesperson for Coke had this to say about the fiasco:
“Thirty years ago, we introduced New Coke with no shortage of hype and fanfare. And it did succeed in shaking up the market. But not in the way it was intended. When we look back, this was the pivotal moment when we learned that fiercely loyal consumers – not the Company – own Coca-Cola and all of our brands.”
That lesson gets learned over and over again by companies that focus more on producing a product than on providing value to their customers. In his book, The Lean Startup, Eric Ries confessed, “We thought we should get a gold star just for listening to our customers. Except that our customers still didn’t like the product…” That, says Ries, is “the biggest waste of all.”
It’s not enough to listen to your customers if you don’t take action based on their feedback.
An approach to UX work
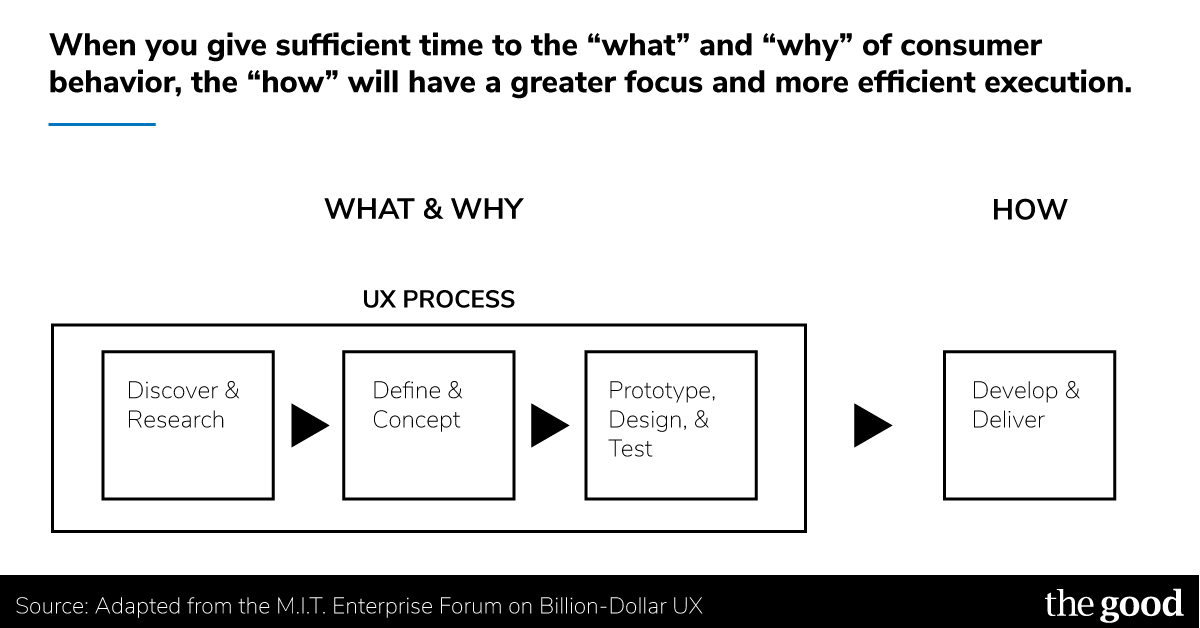
Smart UX goes beyond asking people what they think; it observes what people do. In doing so, it helps web design and development teams hone in on customer demands and get it right the first time. Too often, the work gets launched by a powerful “Why,” but focuses too much on “How” and too little on “What.”
When the UX side of the equation – the What – is given sufficient time, the project will stand a much better chance of timely and accurate execution.

Resource: 3 Design Principles That Improve UX and Conversions
Why UX is important
The user experience generated by your website powerfully structures how visitors will interact with your brand. Are you easy to do business with, or do you throw up barriers to sales? Are you trustworthy? Do you make deliveries on time? Can customers feel secure when they leave credit card information with you? Do you care about customer service?
Get website design wrong, and you’ll alienate people. You will turn them away and you will lose sales. Get it right and they’ll shop with you, then tell your friends about your website.
When do UX benefits begin?
You must look deep to identify the early returns from UX-centered design. Many are surprised to discover the ROI of UX begins way before the first sale.
Consider these observations from those who have realized the inescapable conclusion that dollars invested in agile development functions, incorporating user experience optimization, don’t return empty-handed.
- For every dollar spent to resolve a problem during product design, $10 would be spent on the same problem during development and $100 or more if the problem had to be solved after the product’s release.
- Placing clear, complete thought before action almost always produces better results… Benefits include the cost savings associated with higher product quality (fewer defects), less rework, reduced effort associated with changes, and the income that accrues from shorter time-to-market.
- The top four reasons software projects are over budget are all related to usability engineering.
- Products undergoing usability engineering can come to market faster than those without it, or they can be completed on time with higher quality.
The list of savings goes on and on…
Realizations like those helped online businesses begin to adopt suggestions from usability experts. In the classic text, Cost-Justifying Usability: An Update for the Internet Age, the list of savings from development costs alone make a strong case for UX-centered design:
- UX practice implementation saves time: “Speeding up development is a key goal for integrating usability effectively into product development; one-quarter delay in bringing a product to market may result in the loss of 50% of the product’s profit”
- UX practice implementation saves on redesign costs: “Sun Microsystems has shown how spending about $20,000 could yield a savings of $152 million. Each and every dollar invested could return $7,500 in savings”
- UX implementation allows greater efficiency: The average user interface has some 40 flaws. Correcting the easiest 20 of these yields an average improvement in usability of 50%. The big win, however, occurs when usability is factored in from the beginning. This can yield efficiency improvements of over 700%
When you consider the well-documented results of making UX a central part of design – development cost savings, sales and positioning benefits from getting to market earlier, reduced need for redesign after launch, user satisfaction, and more – it’s difficult to understand why online businesses continue to resist and ignore UX data.
Resource: The Mastercraft Case Study – A 66% Conversion Rate Increase
What’s behind management resistance to UX expenditures?
We believe it all comes down to one thing… something that causes more failure and misery than anything else in human experience: Fear.
Earlier on, when marketing directors and managers would report C-Suite reluctance to adopt and fund UX-centered design, most (frustrated) observers chalked the situation up to poor leadership support. After all, having the final say is a privilege reserved for the top. Years of experience and success qualify an executive to make the decision based on whatever criteria that person deems most relevant.
We’ve repeatedly seen this attitude surface when the data seems to contradict individual judgment. Stonewalling, outright denial, even firings and key player resignations all happen over data-backed website design battles. The frustration level can be intense – especially when there seems to be an acknowledgment of and acquiescence to the data during the discussion stage, but much or most of it is rejected during design and deployment.
Given the many case studies and research reports backing the advisability of adopting Steve Jobs’ customer-experience-centered “backward approach” to technology, though, poor leadership support doesn’t fully explain the phenomenon. At some point, reason requires one to face the facts and adopt a methodology that can reduce expenses, increase profits, and put a happy face on ROI. No manager worth the pay scale likes to see the competition jump ahead. If you want to remain competitive, you need to use whatever tools are necessary to keep you in the race.
Data-backed design ideas are almost always initially met with fear. What if the data is wrong? What if we look like fools? What if the new idea doesn’t work? And the biggest fear of all, perhaps: Why will the company need me if we switch to data-driven design? I can be replaced by a computer.
How to overcome fear and reluctance
At The Good, we’ve found the answer to all of those concerns is proper testing. Tests will prove or disprove the data. Tests will show ROI consequences. And tests will show management that there is still much work for humans to do. Wise managers know the real need is for staff to welcome the boom in data access and move quickly to learn how to mine data, implement deeper levels of personalization, and make user experience the core of their digital marketing strategy.
Do you want to boost ROI and cut your development costs in half? That scenario is absolutely possible, but the only dependable route we’ve seen to its accomplishment is through data-driven site design and user experience testing.
Resource: Evaluate the current usability of your ecommerce site with custom-tailored landing page teardown.
How to Quickly Realize a 400% Growth in Sales Revenue
Given the same products and prices, which website do you think would get more sales:
Site A: Visitors can easily navigate the pages, find the products and information they seek, and are able to make purchases with minimum friction.
Site B: The site is confusing, difficult to search, and frustrating during checkout.
When a black and white comparison is used, nobody would seriously choose the second site over the first. The conclusion is obvious.
Problems arise, though, when those familiar with the site and instrumental in the site development (management and team) can perform the necessary navigation, search, and checkout functions effortlessly – thereby assuming any visitor with an ounce of intelligence can do the same.
Valid usability tests don’t rely on internal experiences to predict user behavior. Rather, they look to the users themselves to provide the data.
Resource: 8 Innovative Ways to Optimize Your Website Navigation
Here are more insights from research on the value of UX-focused design from historical data mentioned in Cost-Justifying Usability: An Update for the Internet Age:
- You can increase sales on your site as much as 225% by providing sufficient product information to your customers at the right time… By understanding your customer expectations and needs, and designing your product lists accordingly, you can significantly increase your sales.
- After move.com completed the redesign of the home ‘Search’ and ‘Contact an Agent’ features based on a UI consulting firm’s recommendations, users’ ability to find a home increased from 62% to 98% and sales lead generation to real estate agents increased over 150%.
- More than 83 percent of Internet users are likely to leave a web site if they feel they have to make too many clicks to find what they’re looking for. A bad design can cost a web site 40 percent of repeat traffic. A good design can keep them coming back. A few tests can make the difference.
- A UX-centered redesign at Staples.com resulted in 67% more repeat customers, 80% more traffic, and up to 45% reduced drop-off rates.
- “Easy to place an order” ranks above “low prices” in surveys on what online shoppers most want from an ecommerce website.
- IBM’s first big redesign to increase user-friendliness saw traffic to their online store increase by 120% in the first month. Sales quadrupled.
Digital marketing is a rapidly changing field of study. Consequently, an argument we often hear from those who oppose data-driven marketing and user experience testing is based on the idea that a conservative approach to ecommerce is best. Hold the line with fundamentals. Don’t get caught up in flavor-of-the-week uproars and jump on every bandwagon that passes by.
We agree.
No matter how much things change, there are fundamentals that govern outcomes.
Never ignore the fundamentals
The fundamentals of natural law determine how well airplanes will perform, no matter how much money Boeing puts into their next great design.
The fundamentals of drum playing – paradiddles, flams, rolls, and such – are central to the performance of every great drummer, from Rick Allen to Dave Grohl.
And the fundamentals of marketing apply as aptly to your website as they did to pre-internet business. It surely is true that “The more things change, the more they stay the same.”
Data has always been valuable to sound management, and customer satisfaction has always been a leading indicator of business success or failure.
We’ve found that, while most corporate executives and entrepreneurs can easily understand and acknowledge the value of data-driven design and UX testing, many are overwhelmed by the amount of computer-generated data available. They aren’t sure which data to trust or how to utilize it.
Like the dieter who’s sold on a high-carb diet one day and low-carb diet the next, they’re not sure which approach to trust. Consequently, they often end up doing the same old thing they’re used to doing – flying by the seat of their pants with little to no results to show for it.
For many, the best strategy is to focus on one chunk at a time. Choose a feature of your website for experimentation. Collect and observe pertinent data. Develop a theory based on that data, make the change, and test it. Observe the results and use them to develop another theory. You may discover your site needs a complete overall. Or you may discover you can get spectacular results by making a few pivotal changes and optimizing.
But you’ll never know until you try.
Here are some of the more current results we’ve seen when data-backed website design and user experience testing are central to ecommerce and lead-generation efforts:
- A one-second delay in website response was shown to decrease conversions by 7% and customer satisfaction by 16%.
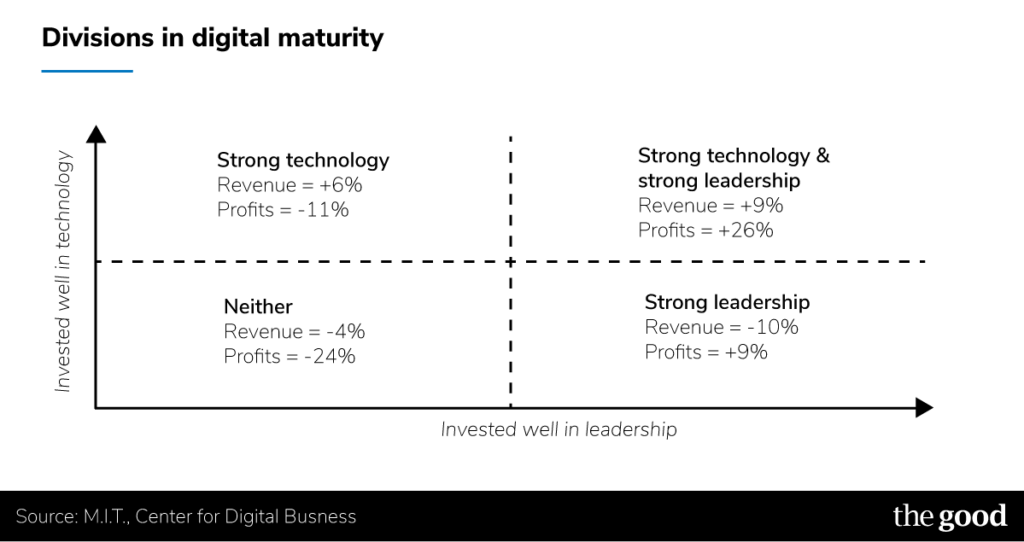
- The boundaries between business and IT are blurring. Business experts and IT experts at the most-successful companies speak a common language, and the most-successful companies have leaders who together contribute a blend of business acumen, financial judgment, and technological expertise.
- Companies that are properly embracing digital technology, replacing and augmenting business processes to their great competitive advantage, are winning. Those trying to win through traditional business methods are losing (see the graph below).

IBM invested millions on their intensive redesign efforts to achieve their 400% growth in sales. It was a move the company has never regretted.
Smart data-driven website design doesn’t have to cost millions, but it can most definitely double, triple, even quadruple your sales revenue, and it can do that rapidly.
A way to evaluate your site’s bottlenecks
You don’t have to take the full dive all at once, though. Resources like the landing page teardown can point out where you most need work. By using that feedback as stepping stones, you’re able to prove – on your own website and by your own efforts – the value of user experience testing and data-driven design.
Benefits of UX-centered website design and usability studies
Here’s a list of the benefits you can expect to realize by moving UX to the center of your website strategy:
- Customer acquisition costs (ad spend) will decrease
- customer support costs will decrease
- Customer retention rates will increase
- Customers will purchase more often
- Project time to market will decrease
- Sales revenue will increase
- Customer lifetime value will increase
- Drop-off rates will decrease
- Abandoned shopping cart rates will decrease
- Customer satisfaction levels will grow
- Employee satisfaction levels will grow
- References in social media will become more favorable
- Position in relation to competitors will strengthen
- Brand will grow in market credibility
- Website key indicators will show favorable movement
- Search engine optimization efforts will be bolstered
- Return on investment needle will move in the right direction
The roots of your return on UX investment spread throughout your organization and your market presence. Determining an exact ROI would be difficult, if not impossible. Showing a definite ROI, though, shouldn’t be that difficult.
Next, we’ll look at some of the ways you can get a glimpse of the value generated from UX improvements.
Tracking and Calculation Methods You Can Employ
If we appear to be unabashed champions of the idea that user experience testing is something no ecommerce or lead-generation website management team should ignore, it’s not because we are trying to convince you of something debatable.
The numbers are in, and the wisdom of UX-centered web design practices is difficult to dispute. Many management teams, though, are still on the uncommitted side of the tipping point. They can’t deny the case studies or ignore the gains they’ve seen other teams announce, but they’re not quite ready to take the necessary steps or sign off on the plan to implement their own UX-centric procedures.
No more excuses
Not implementing UX-centric procedures is sometimes blamed on the lack of resources. Most often, though, the real reason is centered in the phenomenon we pointed out earlier: there are fears that must be overcome before even the best management teams can muster up the courage to adopt data-driven strategies. It’s like your first flight on an airliner – barreling down the runway, wondering how invisible forces are going to get all that bulk off the ground.
We saw (and continue to see) the same thing happen with social media participation. Let’s face it, there’s no question about whether people will talk about your company via social media platforms like Facebook and Twitter. The only real question is whether or not you will join the conversation.
Some companies balk at the idea, though. Many use the excuse that it’s impossible to determine the ROI of social media. That sounds plausible, and it’s true – determining the EXACT ROI of just about anything is not likely. It’s fairly easy to show, however, that there’s enough ROI to make the move justified.
A simple way to prove the ROI of UX testing and design
Keeping up with digital marketing doesn’t have to be an all or nothing leap of faith. You can prove the value of UX by implementing it piecemeal and testing carefully each step of the way.
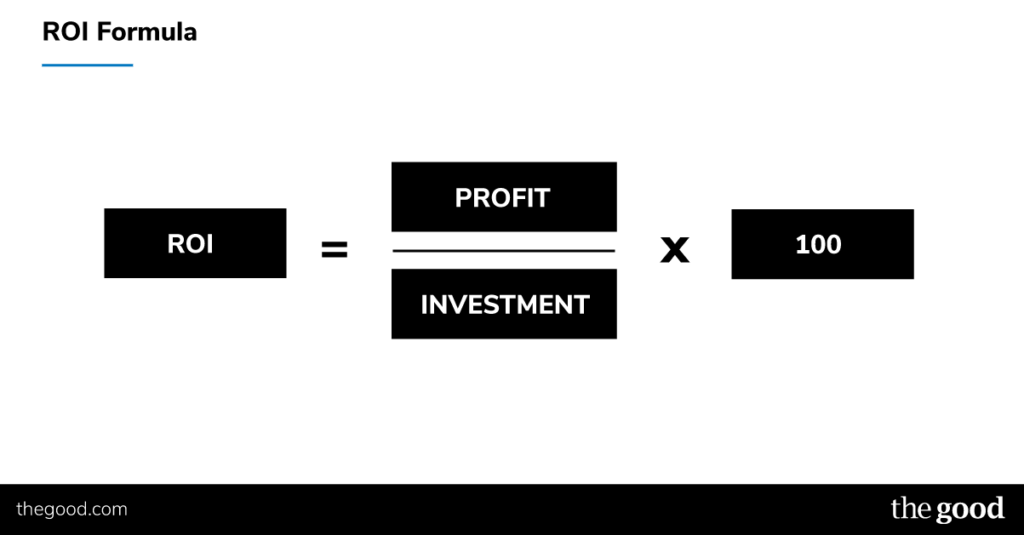
You can estimate return on investment by comparing benefits and costs. ROI is a straightforward calculation, and it works for any investment. You can use it to consider the stock performance of a company, or you can use it to determine (real or estimated) the value of a UX-centered website design change.
Here’s the basic formula:

The complicated part of ROI is gathering accurate and complete information on the benefits (Revenue) gained or anticipated. We advise clients to keep it simple. Carve out a piece of the puzzle and observe it. Choose something related to a key performance indicator (KPI) with an established dollar value. You won’t need many experiments to prove the ROI of UX.
Here’s a suggested sequence for examining ROI in micro-chunks:
- Perform usability testing to locate bottlenecks in the current process, then choose one spot on the sales journey for your experiment
- Track the current metrics of the related KPI to establish the baseline
- Track all direct expenses related to the test
- Develop a hypothesis about how to improve the metrics of the KPI
- Implement your idea
- Track the results over a predetermined period
- Use the ROI formula to assess the value of your work
It’s helpful to calculate a break-even point and consider the time required to reach that point. That’s often when the lights come on, since the related expenses are often one-time outlays, while the benefits are ongoing.
Let’s look at several examples of common ecommerce metrics that can help you evaluate ROI.
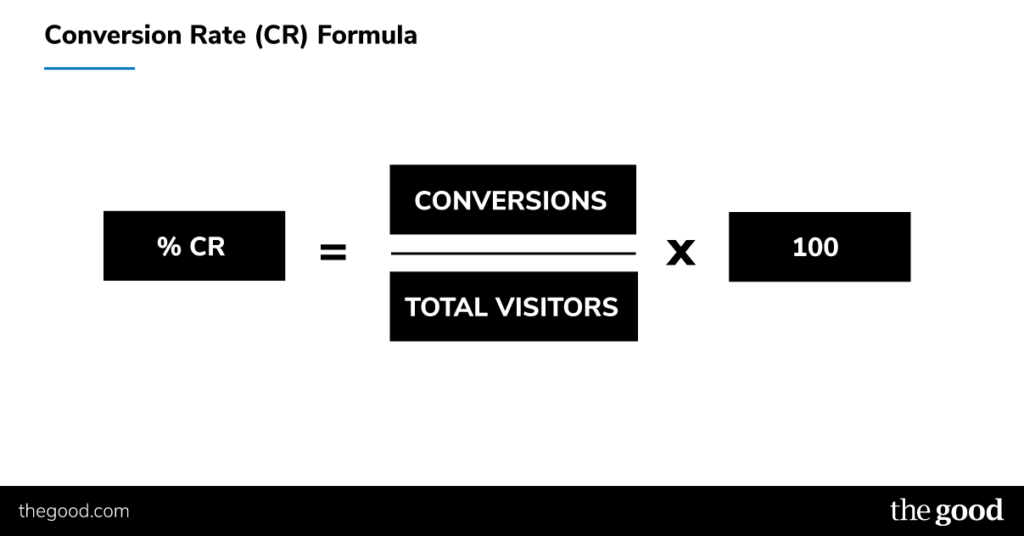
1. Conversion Rate (CR)
Every ecommerce website management team should identify the key conversions they seek and set up tracking for those conversions. Typical events tracked are how many visitors opt in to the mailing list and how many visitors make a purchase during the visit.
Here’s the standard CR formula:

Choose a conversion rate you want to improve. Use the 7-step testing sequence above to determine ROI from your UX-centered approach.
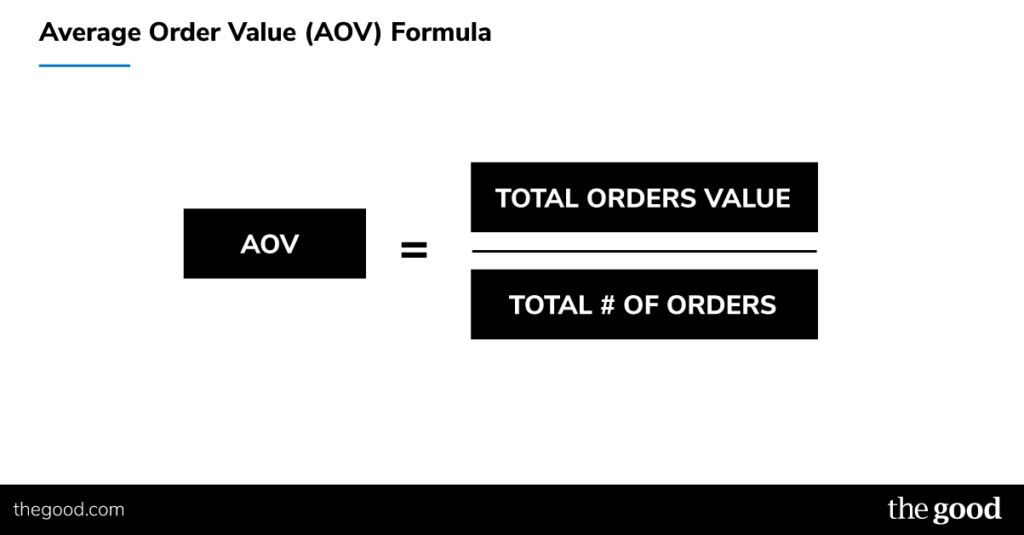
2. Average Order Value (AOV)
You know the total value of orders received over a definite period of time. Divide that amount by the total number of orders placed to compute the AOV – whether for one day, one month, one year, or any other time block important to your business.

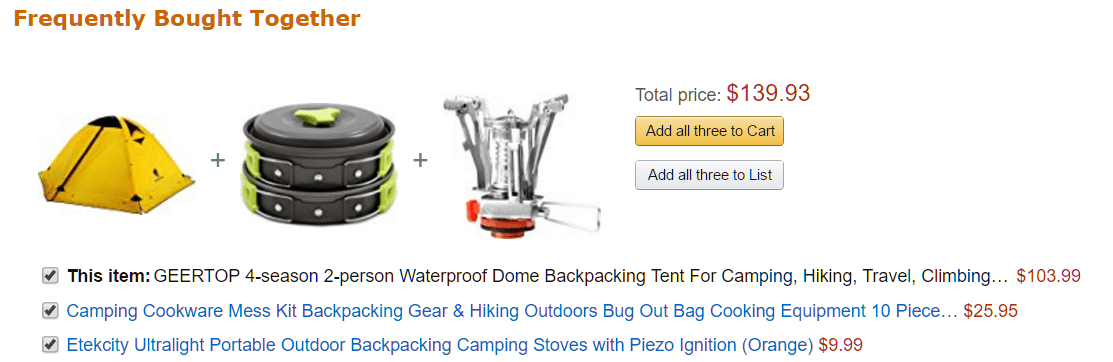
An example of a UX-centered way to boost AOV is to implement a “related item” feature to suggest additional purchases to complement something already in the shopping cart. For instance, customers buying a backpacking tent may also want some ultralight cooking equipment – Amazon sure thinks so (see the graphic below).
Using the 7-step tracking sequence and break-even analysis to determine whether there is sufficient ROI to justify the expense of this UX-centered function.

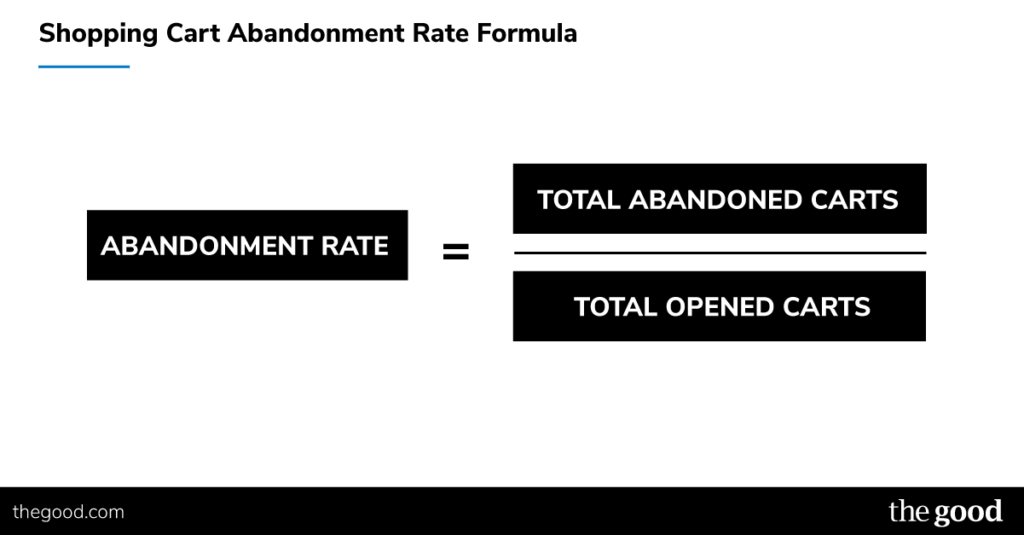
3. Shopping Cart Abandonment Rate
The number of visitors who open a shopping cart, but fail to complete a purchase divided by the number of visitors who opened a shopping cart provides a crucial metric.

Typical ecommerce abandonment rates run about 70%. It hurts to get that close to an order just to see it fall through. Wouldn’t it be helpful to reduce your abandonment rate by 10, 20, or 30%? By paying attention to user experience on your website, that may be possible.
Let’s say you know that an inordinate number of shoppers are falling off at the shipping rate part of the checkout procedure. Usability testing indicates confusion over how much the shipping charge will be. Shoppers don’t like to take the next step until they know the final price of the order they’re placing.
You theorize that placing a shipping charge calculator at that bottleneck will help reduce cart abandonment. You make the change, run the test, observe the results, then perform your break-even calculations to evaluate the wisdom of the change and the ROI potential it presents.
4. Bounce Rate
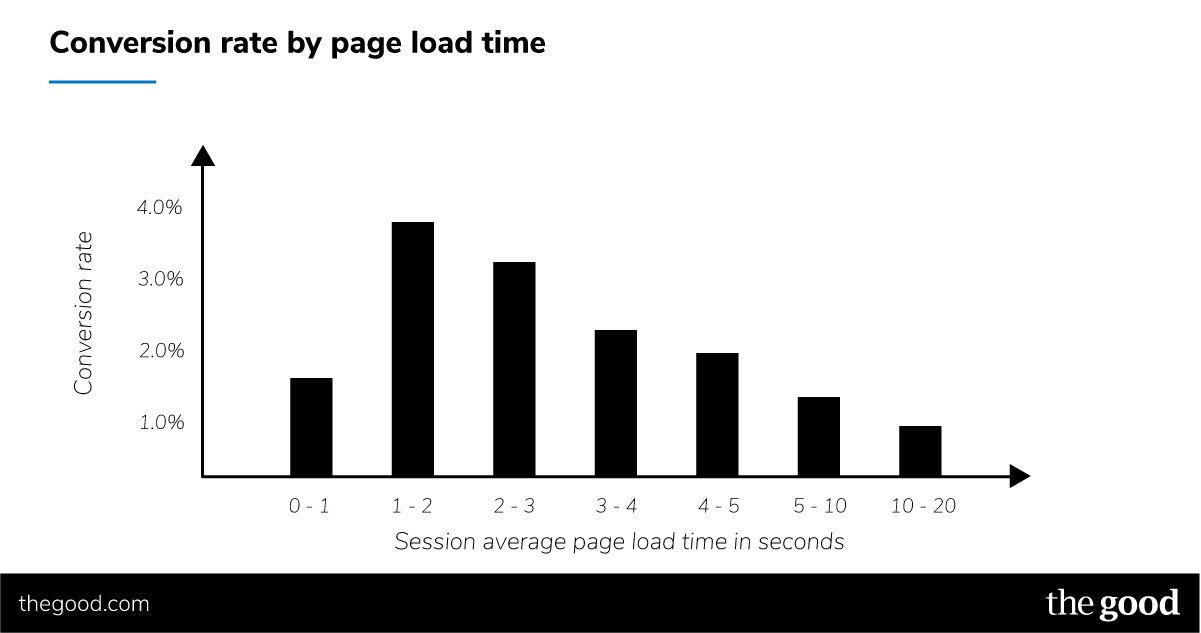
Perhaps your analytics program signals that many visitors to your site leave quickly and don’t engage with your content at all. One of the theories you test is page load time. You use a caching tool to reduce load time and observe a healthy decrease in the number of visitors bouncing.
How do you calculate the ROI for something that doesn’t have a dollar value attached? You should already know the average dollar value of a engaged visitor to your site. By multiplying that number by the increase in how many visitors stay to interact, you can calculate the potential ROI of the change.
Why do we include page load time as a user experience issue? What do you do when you visit a website and have to wait more than a few seconds for it to load?

Page load time directly affects conversion rate, as shown in this graphic (see above) Source: websitemagazine.com
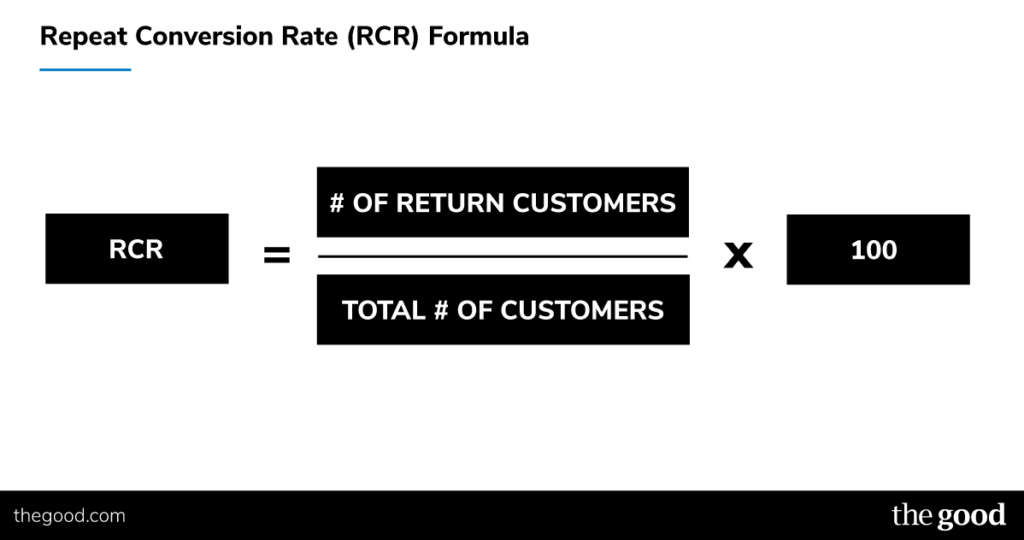
5. Repeat Customer Rate (RCR)
According to statistics from Adobe, you need to attract 5 new customers to equal the revenue of one repeat purchaser. To determine your RCR, divide the number of customers who’ve ordered from you more than once by your total number of customers.

Looking at your site from a UX perspective, you realize there’s no obvious incentive (other than your quality products and exceptional brand, of course) for customers to return and buy from you again. You decide to include a digital coupon offering 20% off a subsequent purchase with the order confirmation email.
Once again, you plug the metric you’re using to assess the value of a repeat customer into the ROI evaluation sequence to see whether the effort is worth the outcome.
Leap Ahead of the Competition
Most companies, after testing and evaluating a few UX-centric website design changes will keep going with the process we’ve outlined here. The returns more than justify the expense.
The big hurdle is getting past the fear. In order to do that, you need sufficient motivation. Our hope is that those who realize the importance of data-driven ecommerce and lead generation website design can make use of the arguments presented here to allay the resistance from those who are blocking the progress.
One way to do that is to remember that fear can be overcome when sufficient motivation is provided.
The signs are fairly evident that those who have found a way to leverage the barrage of data to implement heightened personalization and provide a more effective, efficient, and functional experience for visitors to their ecommerce websites are leaping ahead of the competition.
The bottom line: Do you want to win or lose?
Winners know the value of UX-centered design and usability testing.

About the Author
Jon MacDonald
Jon MacDonald is founder and President of The Good, a digital experience optimization firm that has achieved results for some of the largest companies including Adobe, Nike, Xerox, Verizon, Intel and more. Jon regularly contributes to publications like Entrepreneur and Inc.