
A Guide To Ecommerce Product Images (+ 10 Tactics To Improve Yours)
Your product images can make or break a sale. So, we've compiled tactics and strategies to help you build a better customer experience and boost conversions with your website imagery.
It’s no secret that visual marketing is essential to building a brand online. The old adage that a picture is worth a thousand words continues to hold true even today.
For ecommerce brands especially, high-quality visual content like product images can make or break their online presence and customer experience.
Across most online platforms, high-quality imagery has consistently proven to boost engagement, establish credibility, and most importantly, improve conversion rates.
It doesn’t matter how smooth and frictionless your user experience design is, if you have poor-quality product images it’s bound to have a negative impact on your bottom-line.
In this article, we´ll cover:
- Why product images are important
- The types of product images you should leverage
- 10 tactics for effectively improving your product images
- An intro on how to leverage product images in conversion optimization
Why are good product images so important?
When a customer isn’t in a brick and mortar store, they have to rely completely on the imagery and descriptions on your site to make their buying decision. This makes high-quality product images crucial to the success of your business.
They give your shoppers a first impression
When a customer lands on your product page, you have just a few seconds to catch their attention. A MIT study found that the human brain is able to process images in just 13 milliseconds, giving your customers a first impression of the quality of your brand and your product with just a glance at your product image.
The quality and usefulness of those photos creates an instant and lasting impression.
Customers want to see product images
High-quality photos show people exactly what they’re getting when they buy something online. They provide proof of texture, shape, colors, and more. They also help shoppers get a sense of the size of the product, as well as different ways they might use it. Customers want to see images, and they want to see a variety of them.
In studies done by Shopify, only 0.52 percent of consumers want to see a single product photo, 33.16 percent prefer to see multiple photos, and about 60 percent prefer images that will enable them to have a 360º view of the product.
Meet the customers’ needs and provide a variety of helpful product photos so that they can make a more informed buying decision.
Quality product images generate more sales and fewer returns
In a survey by Weebly, 75% of respondents said that product images were “very influential” in whether they made a purchase. In that same survey, 22% of respondents said they returned items because they looked different in person than in the photo.
Humans are visual by nature. While things like product descriptions and technical specifications are important, images are what spark the initial interest in and desire for a product.
Additionally, if a person receives a product and it’s not like the photo, they’re almost certainly going to return it. A return means an unhappy customer, lost revenue from a sale, and additional costs for restocking.
Bad product images hinder conversions
You might think that any website imagery is better than none, but a bad image will only distract from the goal that both you and the customer share: to research the product and purchase.
Your images need to carry information and give the shopper clear differentiation between one product and another. Otherwise, they will be ignored or worse, the reason that a customer moves to a competitor site.
They boost SEO efforts
Adding an Alt tag and description to product images helps search engines understand exactly what each photo is. When someone searches for a type of product, like “brown trail running shoes”, Google looks at the Alt tag and description to determine whether to display your product image. The closer the match between your image and the search, the greater the odds of your image showing in the search results.
By using high-quality product photos, you can increase the amount of organic search traffic you receive to your product pages.
6 types of product images
So, how can you make sure that your product images meet the needs of the customer and deliver an excellent experience that converts?
By using a variety of product images!
Each type of image serves a different purpose and the most effective product pages use multiple image types to increase conversion rates.
Here are a few you should consider for your site:
1. Lifestyle images
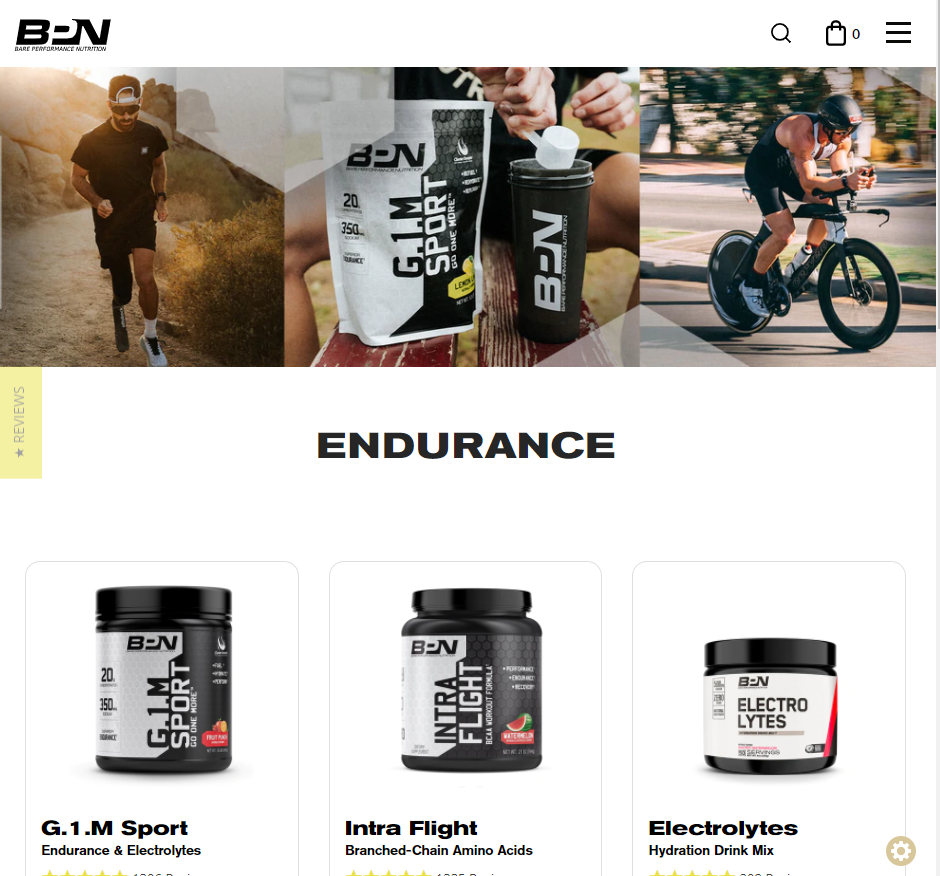
Lifestyle images show your products in use and they help potential customers envision themselves using your product. This style of image can communicate lifestyle values that are important to customers. For example, a supplement brand might show people living a healthy lifestyle, with their supplements at hand.
Bare Performance Nutrition makes use of this image style on their category pages:

Use lifestyle product images to help potential customers imagine enjoying your product and to show that you embrace the same values they do.
2. Usage inspiration images
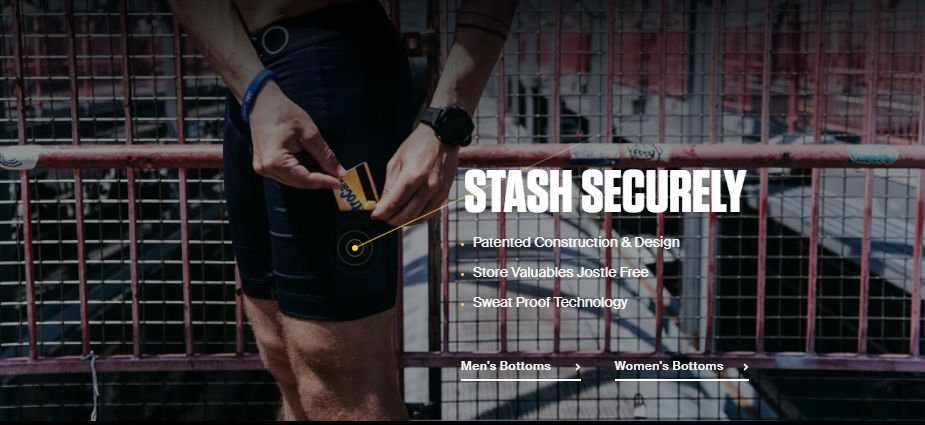
Usage inspiration images are similar to lifestyle images, but with a greater focus on the many different ways a product can be used. For example, if you sell a cleaning product, you might show it being used to clean kitchen surfaces, a car dashboard, and a window. If you can show potential buyers multiple practical ways that your product can be used, they’re more likely to purchase it.
This is an interesting usage example from WOLACO, a sports brand based in New York City. They show how their running shorts can be used to store practical items like a Subway card, in the perfectly sized pockets. It gives customers the impression that the shorts don’t only have to be worn in workouts, they can also be worn day to day on the Subway or around the city.

3. Customer images
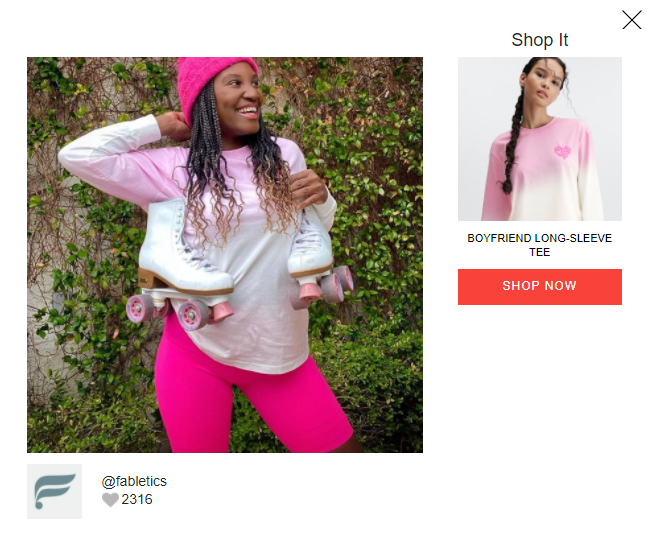
Customer images are, as the name implies, photos taken by customers while they use your product. These images are often posted to social media and can be used as social proof. When potential customers see actual buyers enjoying your products, it reassures them. Images taken in real life can feel more authentic than photos taken in a studio.
If you are going to use customer images on a product page, just be sure that you have permission first.
Fabletics features customer images from social media and allows people to directly shop those featured posts on their website. The brand has developed a true culture around real users and influencer content that gives shoppers a more holistic idea of how the sportswear looks in action.

4. Textural images
One of the challenges of ecommerce is that shoppers can’t touch your products. For some types of products, the tactile experience of holding an item is a key part of the shopping process. They can’t feel the softness of a t-shirt or the sturdiness of a leather boot.
Dr. Martens does a great job of this in their images and descriptions of “black smooth leather boots.”

Textural images are close up photos designed to give shoppers an idea of how the product feels and the quality of its assembly. This close up can be achieved either through allowing customers to zoom in on high-resolution images or by providing separate images altogether.
If the way a product feels (or looks) is important to buyers, you need to include textural photos on the product page.
Enjoying this article?
Subscribe to our newsletter, Good Question, to get insights like this sent straight to your inbox every week.
5. Compatibility images
Compatibility images help shoppers determine whether your product is compatible with how they want to use it. For example, if you are buying a charging cable for your smartphone, you need to make sure it’s the right type of cable. An image of the tip of the cable along with an image of the type of charging port it fits reassures you that you are purchasing the right type of cable.
Here’s an example from the Ailkin store on Amazon:

If your products are going to be used in conjunction with something else, it’s important to use compatibility images so that customers know they are purchasing the correct item.
6. Size proportion images
As the name suggests, size proportion images help shoppers see how big an item is relative to another object.
For example, if you sell flashlights, you might show a hand holding a flashlight so that shoppers know its approximate size. If there is any chance buyers might mistakenly assume an item you’re selling is significantly larger or smaller than it actually is, you need to include proportion images on your product pages.
You can see this in action for Hatori´s “super small mini flashlight.”

10 Tactics for Effectively Improving Your Product Images
Let’s be honest, it shouldn’t be very difficult to convince your team that high-quality images essential to a good user experience, but actually creating visual content that motivates visitors to buy is a different story.
To establish a baseline for what good product images should look like, we compiled research and examples from clients of our own, as well as from leading ecommerce brands that inspire us. These field-proven tactics will hopefully help you determine your site’s position in relation to that baseline.
Here are the ten fundamentals that every ecommerce marketer or manager should know about creating high-quality product imagery:
1. Provide all necessary viewing angles.
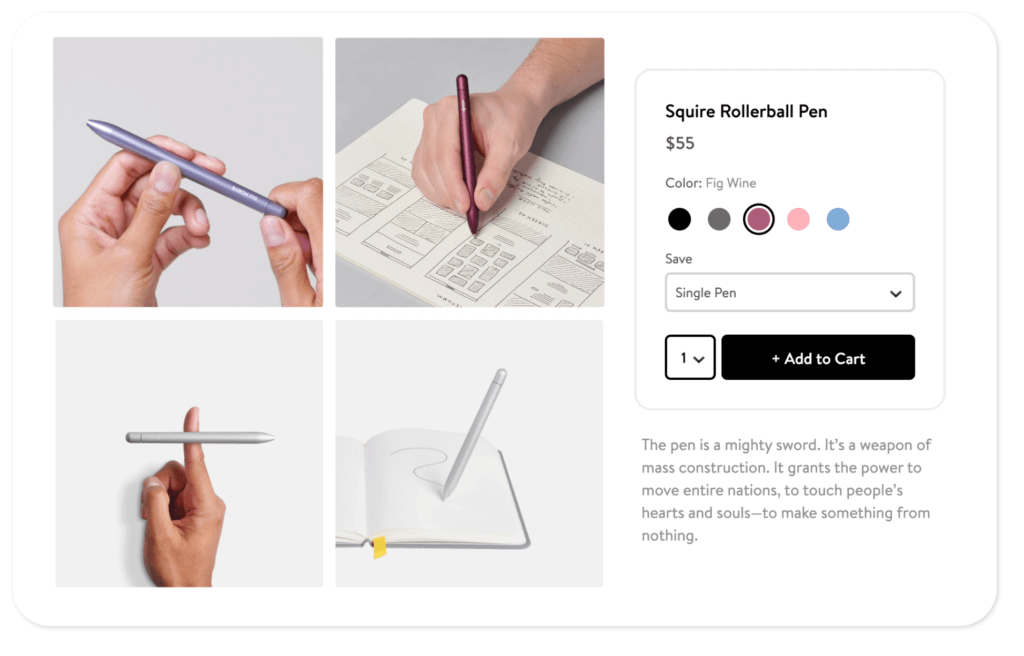
This seems like an obvious one, but it’s surprising how often we see high-traffic ecommerce sites that only provide their users with one or two product angles. To avoid confusion with the scale of a product, it’s always good practice to include a product image that indicates how large or small the product may be. Here’s a great example from a past client of ours, Baron Fig (see screenshot below). For the premium-priced products that they sell, it’s essential that they provide users with different angles of the product so they can envision themselves using it.

Imagine you’re shopping at local department store for a specific product… what are you going to look for? At a minimum, show every important detail and aspect of your item. Leave anything out, and you’ll be losing sales.
Guaranteed.
2. Show the shopper a product image for each color or style you offer.
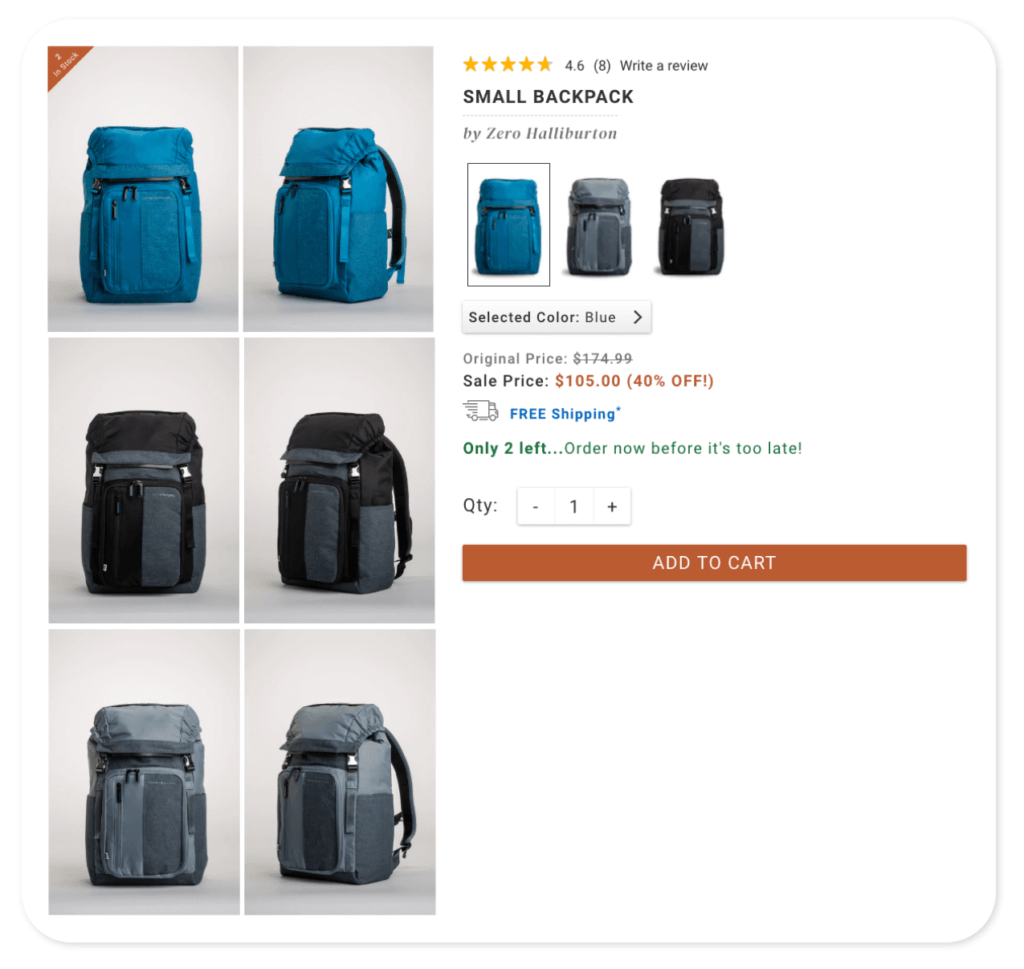
Don’t just tell them “also available in red, blue, and green,” give them a photo of the item in each color. There’s nothing worse than having a product with 3-4 color variations, but the product images are only showing one color. Backpacks.com is a great example of a company with thousands of SKUs in their inventory, but still take the time to carefully photograph each individual item. This allows users to see every angle of the product, from every color option available. It’s a simple value-add for your product detail page that will definitely have an impact on your customer’s decision to purchase.

3. Give the shopper a way to zoom in on any part of the product.
Providing your shoppers with an image zoom feature is essential for any ecommerce website. Users will almost always mouse over a product image to see if they can get a more detailed view of it, and if you don’t offer that functionality, they’ll be left unsatisfied.
This is where having high-resolution product images is especially important. You want your users to be able to zoom in on a product without compromising the quality of the image. For particulars, check the plugin specifications or the platform you’re hosting your ecommerce store on.
4. Observe the basics of branding and consistency.
Despite every product image on your site being different, it’s also important that you maintain a consistent style and design for each photo. Use the same background, modeling, lighting, and image placement strategy (for instance) throughout your ecommerce website.
Consistency provides a comfortable, safe, professional feeling. Inconsistency can be distracting and unsettling. Unless distracting and unsettling are the qualities you want to brand, stay consistent.
5. Hire a professional product photographer or agency.
Make sure the individual or company you find is skilled at product photography and understands the goals you have for the brand visuals. Quality always matters over quantity, so don’t settle for a low-resolution photo of your product that you took in-house.
Hiring a professional product photographer or company is low-hanging fruit for any ecommerce business. It won’t break your budget, and it’s guaranteed to yield positive results.
6. Leverage social media content for product images.
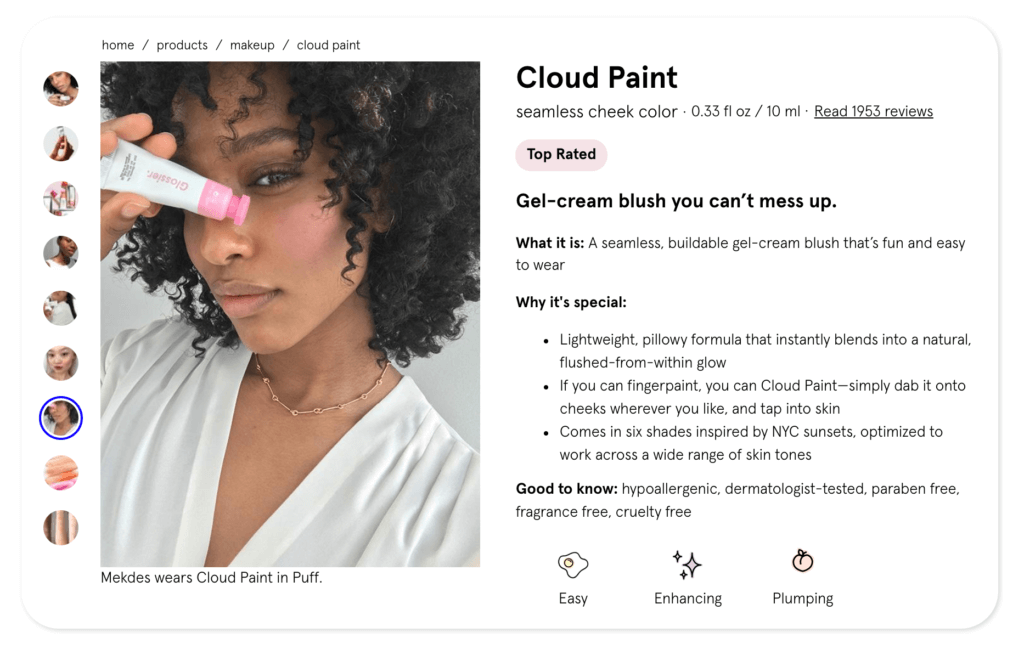
Many ecommerce brands relying heavily on their social media presence to generate excitement about new products and establish credibility with their target audience. If you regularly have customers (or paid brand ambassadors) posting photos of your products on social media, you may be able to repurpose that content on your product details page. Brands like Glossier use content from their customers to showcase how a product looks and feels (see screenshot below).

7. Keep an eye on image file size and resulting website performance.
Make sure your architecture and tactics support your image strategy. There’s a constant dance between page load time and image load that must be recognized, monitored, and maintained.
Your photographer isn’t likely to be the best source of site performance information. Rather, you’ll want your website developers and SEO manager to work with the photographer to make sure resolution and size requirements are satisfied. If your site bogs down because your image sizes are too large, you’ll lose traffic. That’s a guarantee.
In terms of file type, JPG is the most common digital image file format online. It is widely supported by all ecommerce platforms (Shopify, Woo Commerce, Big Commerce, etc) and offers a small file size with a broad color range.
8. Observe the basics of image SEO.
The better the meta description you supply for search engines like Google, the more search engine optimization bang you’ll get. Missing this small, but critical point can cause you to miss out on sales.
The data is also important for visually impaired shoppers. They may not be able to see your images clearly, so they depend on your metadata to tell them what those images are and what they look like. Beyond alt text and title text, you’ll also want to consider your strategy for using captions with your photos.
9. Consider using 360° viewing options, or a high-resolution product video.
If you want to go above and beyond the baseline for good product images, give your customers a complete virtual view of the product through 360° product photography. If you don’t feel comfortable handling this technology on your own, there are a multitude of companies that specialize in 360° product photography, so if you have it in the budget it’s worth considering.
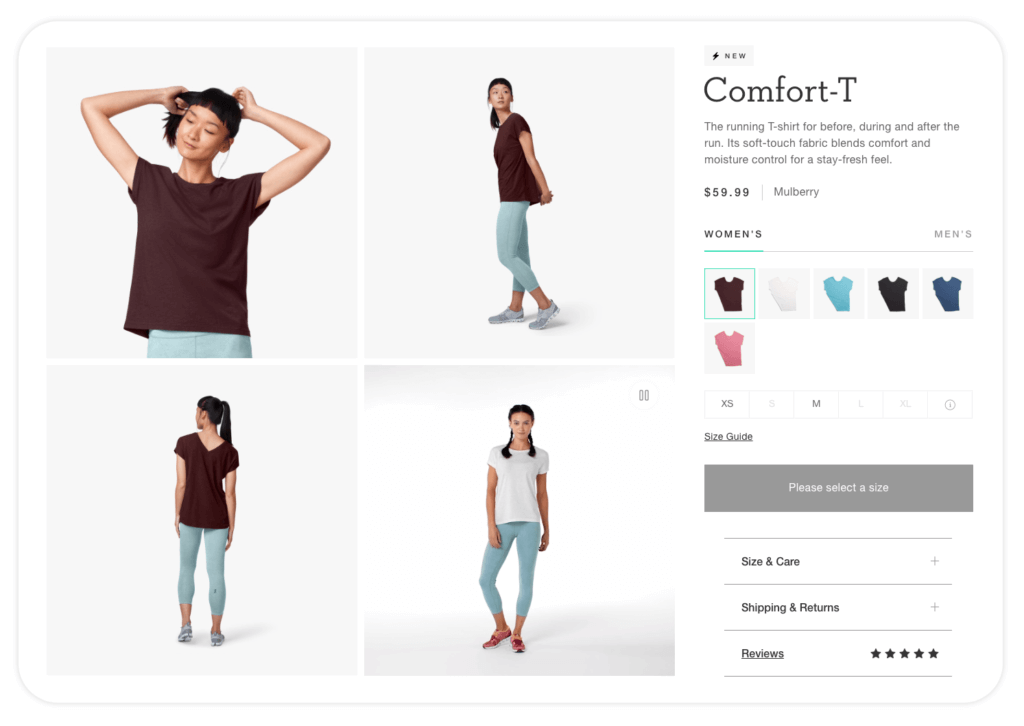
Product videos or GIFs are another option to consider if you want to increase the conversion rate of your product pages. Video drives a 157 percent increase in organic traffic from SERPs, and is guaranteed to improve conversions for your site. If you have the resources available to make this happen, it’ll more than pay off for you in the long term. In addition to showing a variety of high-quality product photos, Comfort-T uses a high-resolution product video that even gives you the option to pause it. It’s a simple upgrade to the product page that offers a great deal of value to the user.

10. Our final best practice tip for ecommerce product images is one that often goes overlooked, sometimes resulting in significant cost and anguish.
No matter where you get your photographs and illustrations, make sure you have a clear and absolute right to use them.
We’ve spoken with clients who think taking a screenshot means you have ownership of an image. We’ve also advised to clients who believe “royalty free” means unfettered rights to an image. Companies of all sizes have found themselves in trouble because of image rights issues, so it’s extremely important that you make sure your company is licensed to legally use the images it has.
Conversion Rate Optimization With Product Photos
In addition to the above strategies, consider implementing Conversion Rate Optimization (CRO) strategies to improve the user experience and increase the amount of conversions. Don’t assume that the way you currently use photos on product pages is the best way to do it. Rather, use strategic A/B testing to find the most effective way to use photos to increase your conversion rates.
Some simple tests you can run include:
- Showing your product being used in different situations
- Product photos with people versus without people
- Including customer photos on product pages
- Photo galleries versus carousels
- Zoomable photos versus additional close up photos
- Using different photo sizes on product pages
- Including related products in photos and then including links to those product pages
Get The Most Value From Your Product Images
Every page on your ecommerce website should have a single purpose. And every component on that page should help establish that purpose. The images on a product page will necessarily be different than the images on a category page. Remember, you are helping the shopper move along the sales path. Each view and each click is another step along that path.
Online shoppers will depend on the information you provide – both your words and your images – to help them decide whether or not to place the order.
If you’re an ecommerce business owner looking to optimize your website for a better conversion rate, it may be time to consider hiring a specialist that can help your company achieve its conversion goals. At The Good, we work with brands of all sizes (enterprise to SMB) to help convert more of their website visitors into buyers. If you’re interested in learning more about how we can help you, sign-up for a free landing page assessment where we’ll review your website and identify specific areas that could benefit from optimization.

About the Author
Jon MacDonald
Jon MacDonald is founder and President of The Good, a conversion rate optimization firm that has achieved results for some of the largest online brands including Adobe, Nike, Xerox, Verizon, Intel and more. Jon regularly contributes content on conversion optimization to publications like Entrepreneur and Inc. He knows how to get visitors to take action.